Introduction
Canvas Apps can already be embedded in Dynamics 365 Model-Driven Apps - in Forms - and that's awesome!
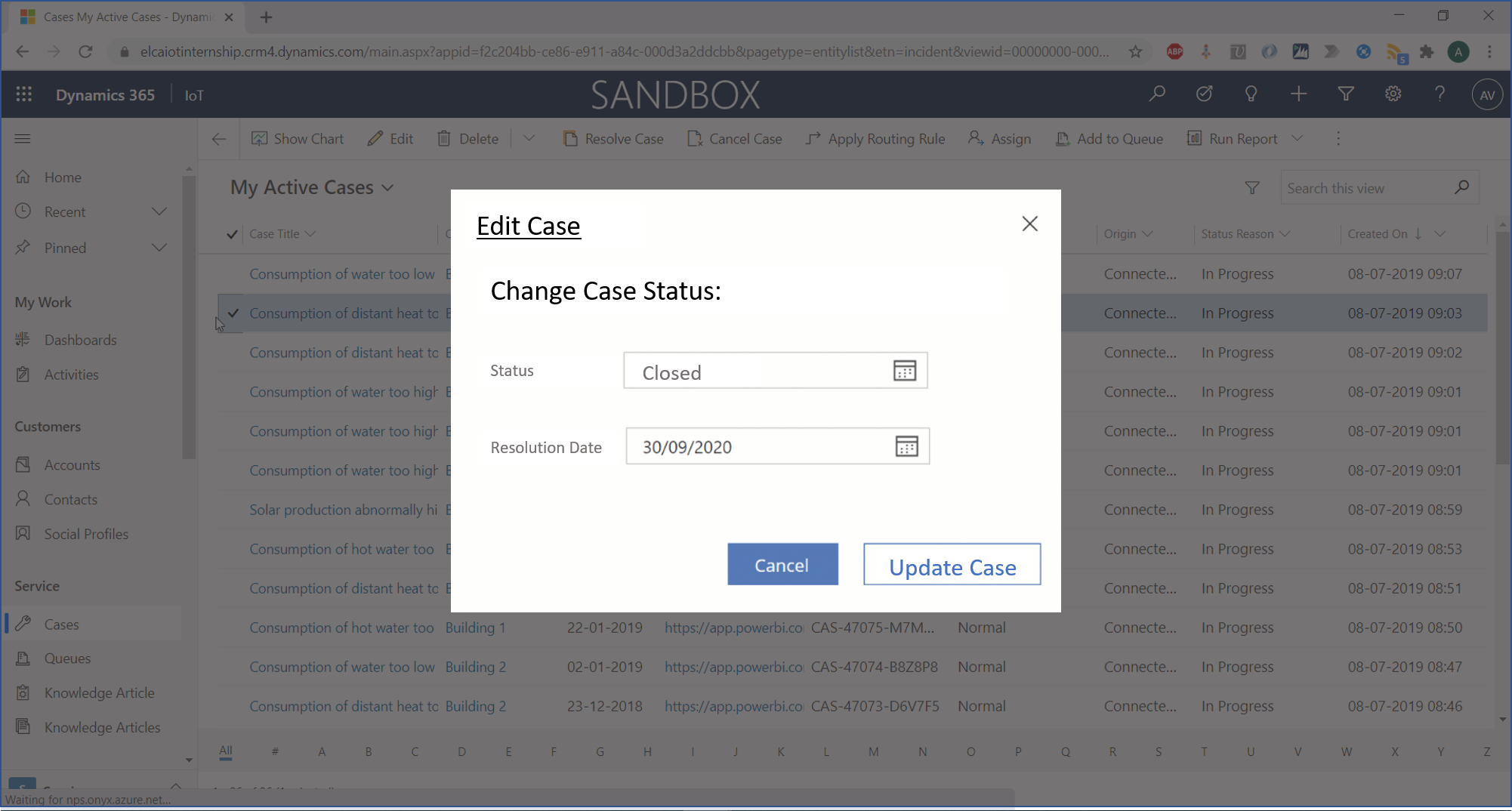
Today's Trick is about a new feature that allows to use Canvas App as modal boxes in Model-Driven Apps !
It uses the new Smart Button "Open Dialog" of the Ribbon Workbench.
Basically, you will create an "Open Dialog" button in the Ribbon and link it to your Canvas App. When the user clicks the button in the Model-Driven App, the Canvas App will open as a modal box.
Install Smart Buttons
For this integration, the first step is to install in your environment the solution containing the Smart Buttons for the Ribbon Workbench.
You can find the latest version of the solution here: https://github.com/scottdurow/RibbonWorkbench/releases
Important Note:
Unlike the Ribbon Workbench Solution, when you deploy to production you will also need to install the smart buttons solution since it contains the necessary JavaScript for them to work.
Create Canvas App
Now, time to create your Canvas App.
There are just a few tips to know for this integration:
- The "Open Dialog" Smart Button will pass 2 parameters to the Canvas App
- recordId: This parameter contains the GUID of the record selected in the Model-Driven App
- recordLogicName: This parameter contains the logical name of the record selected in the Model-Driven App
Then, you can for instance access the record in the Canvas App with this formula:
LookUp(Cases, Case = Param("recordId")))
- The Smart Button listens for the Exit() function in the Power Apps: if you call this function, the modal box will close. So, you can for instance use this function on a Cancel button.
Knowing these few things, you can now let your imagination go to create advanced Modal Boxes using Canvas Apps!

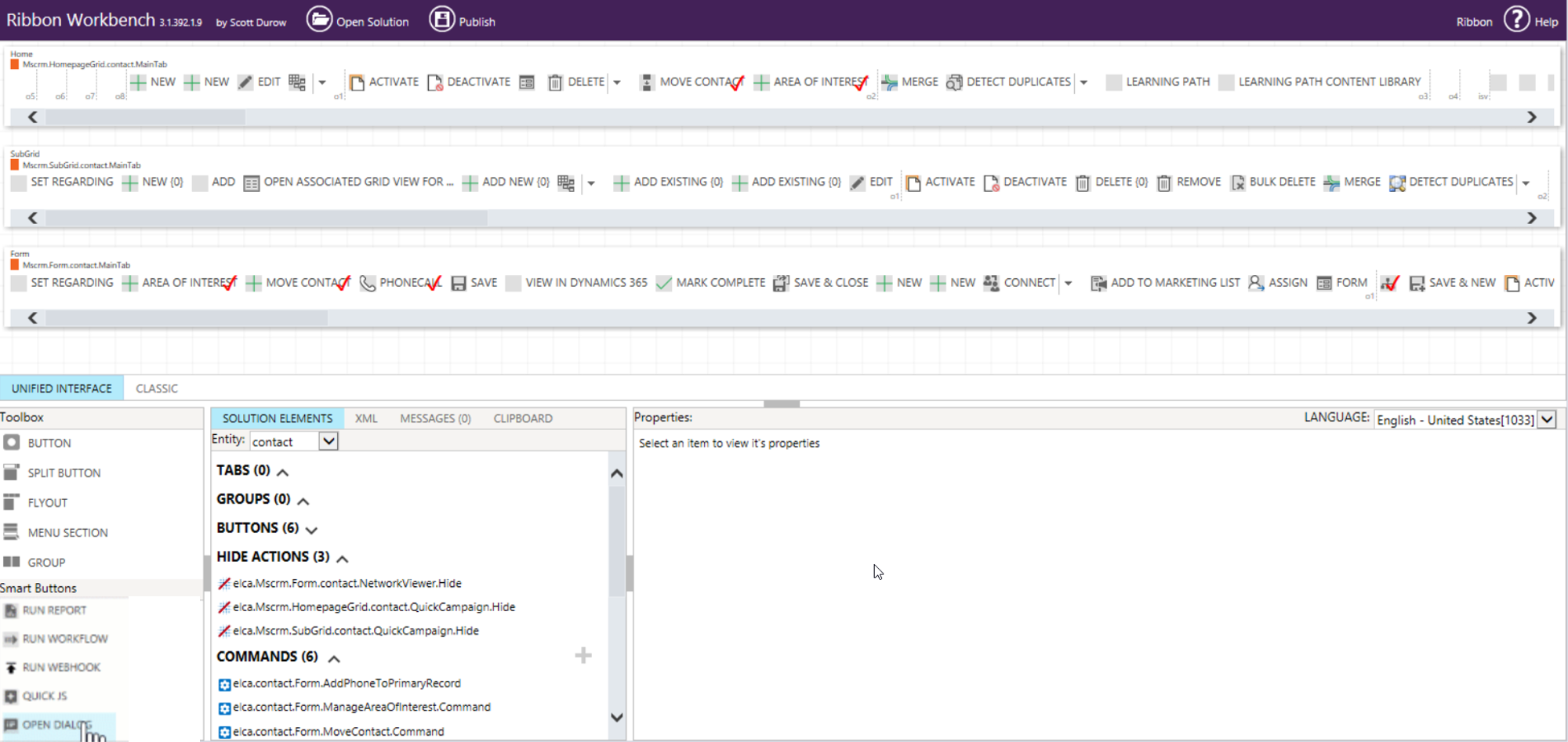
Create Smart Button
Now, go to your Ribbon Workbench.
Create a new "Open Dialog" Smart Button and place it where you want:

Add input parameters:

You will be able to:
- Give a Title for the button
- Give the URL of your Canvas App
- You can find it in the Power Apps portal, going to the section "Details" of your Canvas App
- A great possibility is to give as input an Environment variable with following syntax: {%schema_name%}. Where schema_name must be replaced by the schema name of the environment variable. This allows to point to a different Canvas App depending on the environment
- A width for the modal box
- A height for the modal box
- A Header for the modal box
Conclusion
This new feature looks really awesome. With this new feature, it is possible to create custom modal boxes in your Model-Driven apps, with very low code involved!
The Ribbon Workbench has introduced other Smart Buttons. There may be the subjects of future tricks. So stay tuned if you are interested!
Comments
Using smart button in Multi select scenario
Hi Amaury, this is working fine if only single record is selected. How do we capture when mutiple records are selected, Param("recordId") will only give the first selected record.
Hi Kaushik, thank you for…
Hi Kaushik, thank you for your comment. I think that the Smart Button only passes the GUID of one record to the Canvas App. And so that it is not supported unfortunately to pass the GUIDs of several records to the Canvas App.
Regards,
Amaury
Smart Button - OpenDialogBox: Closing Application
When the popup is closed by user, then can we get a response to work with it.
Actually I was thinking for some operation on form after closing the dialog box using the javascript code.
can we do this application? Please reply if possible or not.

