
Enhancing Dynamics 365 Client API Interaction with Xrm-Ex
Stepping into software development for Dynamics 365, developers come across various tools and frameworks to make working with its Client API easier. Xrm-Ex stands out as a strong framework designed mainly for JavaScript, even though it has roots in TypeScript. The main goal of Xrm-Ex is to simplify how developers interact with the formContext and the Xrm Object. By doing this, it aims to reduce the amount of code developers have to write, making the codebase easier to manage and less likely to have errors.
Xrm-Ex provides a set of wrappers that work well with the Dynamics 365 Client API, making the developer experience smoother. With Xrm-Ex, developers have a toolkit that can help boost productivity, allowing more focus on creating great applications. This article will explore the Xrm-Ex framework, covering its installation, core features, how it can be used in real-world scenarios, and how developers can contribute to its community. All these aspects make Xrm-Ex a reliable choice for developers working with the Dynamics 365 Client API landscape.
Licensing
Xrm-Ex is licensed under the MIT License, which is a permissive open-source license. This means that it is free to use and you can also modify or redistribute it. The open-source nature of Xrm-Ex encourages collaboration and sharing in the developer community. The full license text is available in the project repository on GitHub.
Understanding Xrm-Ex
Xrm-Ex is a solid framework tailored for Dynamics 365 Client API. Although it's built with TypeScript principles, it's mainly made for JavaScript usage. The key goal of Xrm-Ex is to make working with the formContext and the Xrm Object simpler. By doing this, it aims to cut down the amount of code you need to write, ensuring your codebase remains easy to manage and less likely to have errors.
At its core, Xrm-Ex aims to streamline the interaction between developers and Dynamics 365. It does this by providing a clear structure and set of tools that help manage the different parts and events within Dynamics 365. This makes it easier to work with Dynamics 365's Client API, reducing the learning curve and making the development process more straightforward.
By using Xrm-Ex, developers can focus more on building out their applications' functionality rather than getting bogged down with managing complex interactions with Dynamics 365. This way, Xrm-Ex helps in maintaining a clean and efficient codebase, making the development process smoother and more enjoyable.
Installation and Getting Started
Installing Xrm-Ex is a straightforward process done via npm. You can find the package on npm here. To install, use the following command:
npm install xrm-ex Documentation
For a comprehensive guide to using XrmEx, please check out the full documentation.
Video: Set up Project
Video: Deployment
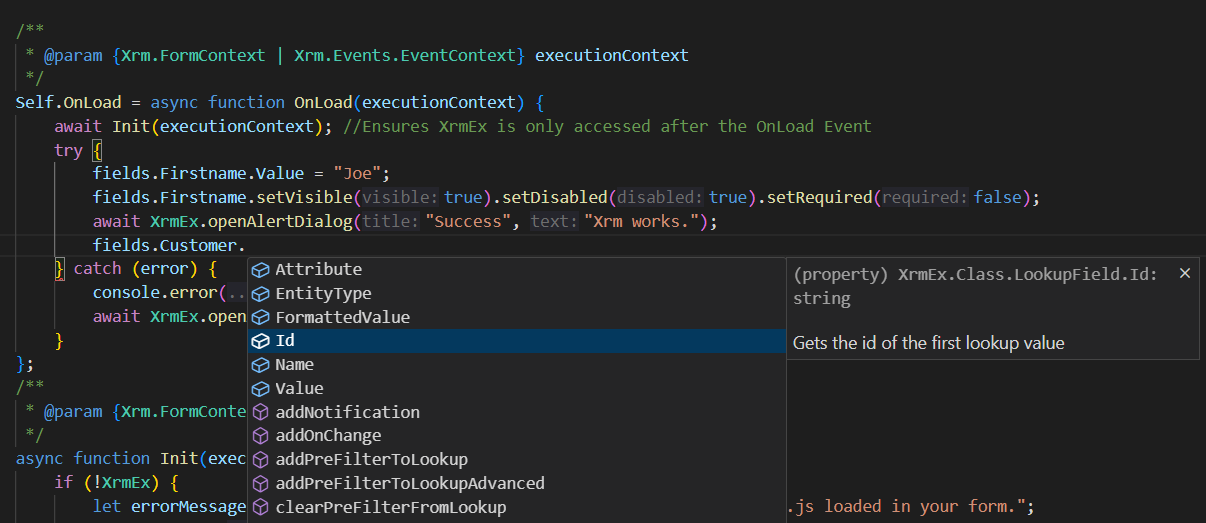
After installing Xrm-Ex, the next step is to set up your project. The setup involves adding XrmEx.js from your node_modules to your Dynamics 365 form as a library. Here’s a basic template to help you get started with your JavaScript setup:
var YourNamespace = YourNamespace || {};
YourNamespace.Contact = YourNamespace.Contact || {};
//Only properties assigned to the Self object will be exposed to the global scope
(function (Self) {
class Fields {
Firstname = new XrmEx.Class.TextField("firstname");
Customer = new XrmEx.Class.LookupField("parentcustomerid");
DoNotEmail = new XrmEx.Class.BooleanField("donotemail");
Birthday = new XrmEx.Class.DateField("birthdate");
PreferredContactMethod = new XrmEx.Class.OptionsetField(
"preferredcontactmethodcode",
{
Any: 1,
Email: 2,
Phone: 3,
Fax: 4,
Mail: 5,
}
);
}
class Tabs {
General = new XrmEx.Class.Tab("tab1", {
Section1: new XrmEx.Class.Section("section1"),
Section2: new XrmEx.Class.Section("section2"),
});
Details = new XrmEx.Class.Tab("tab2", {
Section1: new XrmEx.Class.Section("section1"),
Section2: new XrmEx.Class.Section("section2"),
});
}
class Grids {
ContactSubgrid = new XrmEx.Class.GridControl("Test");
}
/**@type {Fields}*/ var fields;
/**@type {Tabs}*/ var tabs;
/**@type {Grids}*/ var grids;
/**
* @param {Xrm.FormContext | Xrm.Events.EventContext} executionContext
*/
Self.OnLoad = async function OnLoad(executionContext) {
await Init(executionContext); //Ensures XrmEx is only accessed after the OnLoad Event
try {
fields.Firstname.Value = "Joe";
fields.PreferredContactMethod.Value = fields.PreferredContactMethod.Option.Phone;
fields.Firstname.setVisible(true).setDisabled(true).setRequired(false);
await XrmEx.openAlertDialog("Success", "Xrm works.");
} catch (error) {
console.error(error);
await XrmEx.openAlertDialog("Error", `Error in ${XrmEx.getFunctionName()}\n` + error.message);
}
};
/**
* @param {Xrm.FormContext | Xrm.Events.EventContext} executionContext
*/
async function Init(executionContext) {
if (!XrmEx) {
let errorMessage = "XrmEx is not loaded. Please make sure you have XrmEx.js loaded in your form.";
console.error(errorMessage);
await Xrm.Navigation.openAlertDialog({ title: "Error", text: errorMessage, });
return;
}
XrmEx.Form.formContext = executionContext;
fields = new Fields();
tabs = new Tabs();
grids = new Grids();
parent.window.XrmEx = XrmEx;
}
})(YourNamespace.Contact);
In the code above, you create a namespace for your code to live in and then wrap your code in a function to keep it organized and prevent global scope pollution.
To deploy, follow the instructions provided in the video: Xrm-Ex Deployment. This is a detailed guide on how to deploy your project.
Now, you'll want to add XrmEx.js from your node_modules to your Dynamics 365 form as a library. Then, execute the method YourNamespace.ContactFunctions.OnLoad in your form and pass the executionContext to that function
And that's it! You've now installed Xrm-Ex, set up your project, and deployed it to Dynamics 365. You're ready to start coding and enjoying a simplified interaction with the formContext and the Xrm Object.
Core Features
Xrm-Ex comes packed with features that make working with Dynamics 365 Client API a lot easier. Here are some of the core features:
-
Event Handling:
- Xrm-Ex makes it simple to manage events in Dynamics 365.
- Without Xrm-Ex: You would need to write more code to handle events.
- With Xrm-Ex: Event handling becomes straightforward, reducing your code.
-
Field Changes and Events:
- Tracking and managing field changes and events is easier with Xrm-Ex.
- Without Xrm-Ex: It could be time-consuming to track field changes and events.
- With Xrm-Ex: The process is streamlined, saving you time.
-
Form Types and Field Requirements:
- Xrm-Ex helps manage form types and field requirements without hassle.
- Without Xrm-Ex: Managing form types and field requirements can be complex.
- With Xrm-Ex: It becomes a simpler task, making your work quicker.
-
Data Retrieval and Setting:
- Retrieving and setting data in Dynamics 365 is simplified with Xrm-Ex.
- Without Xrm-Ex: These tasks might require more code and time.
- With Xrm-Ex: The process is quicker and requires less code.
-
Alert Dialogs:
- Managing alert dialogs in Dynamics 365 is straightforward with Xrm-Ex.
- Without Xrm-Ex: It could be challenging to handle alert dialogs.
- With Xrm-Ex: It’s a straightforward task, improving your user interaction.
-
Advanced Features:
- Lookup Filters: Easier management of lookup filters.
- Advanced Lookup Filter: Supports entire FetchXml including Link-Entity, making it special.
- Execute Bound Action: Simplified bound action execution.
- Retrieve EnvironmentVariableValue: Easier retrieval of environment variable values.
Each of these features aims to reduce the amount of code you need to write, making your interactions with Dynamics 365 Client API more straightforward and less error-prone. For a deeper dive into these features, check out the Xrm-Ex documentation. By providing a clear and simple way to handle common tasks and actions within Dynamics 365, Xrm-Ex helps to speed up the development process and reduce the likelihood of errors, making your project more efficient and reliable.
Real-world Usage
Xrm-Ex proves to be a handy tool in real-world scenarios where making interactions with Dynamics 365 Client API simpler is crucial. Here are a few examples:
-
Complex Projects:
- In projects with lots of moving parts, where many field changes and events need to be tracked, Xrm-Ex can cut down the code complexity and make things easier to manage.
-
Tight Deadlines:
- When working on tight deadlines, the ease of setting up and deploying projects with Xrm-Ex can be a big time-saver. It helps get the basics in place quickly so developers can focus on building the needed functionality.
-
Maintaining Clean Code:
- Xrm-Ex helps in keeping the codebase clean and well-organized. By reducing the amount of code needed for common tasks, it helps prevent bugs and makes the code easier to read and maintain.
-
Learning Curve:
- For developers new to Dynamics 365, Xrm-Ex can reduce the learning curve. Its straightforward features and easy setup can help newcomers get up to speed quicker.
These examples show how Xrm-Ex can be a practical choice in various real-world scenarios, making the development process smoother and helping to deliver projects on time and with fewer issues.
Community and Contribution
The Xrm-Ex community welcomes contributions from developers. You can find the project on GitHub here and check out the contribution guidelines to see how you can help improve Xrm-Ex:
-
Contribution Guidelines:
- There are clear guidelines provided for those who want to contribute. Following these guidelines helps ensure that contributions align well with the project’s goals.
-
Learning and Collaboration:
- Being a part of the Xrm-Ex community gives developers a chance to learn from others, share knowledge, and work together on improving the framework.
-
Feedback and Improvement:
- Developers can provide feedback on any issues they encounter or suggest improvements. This feedback is valuable for the continuous improvement of Xrm-Ex.
-
Shared Resources:
- Community members often share resources, like documentation or solutions to common problems, which can be a big help to others working with Xrm-Ex.
-
Community Support:
- Having a community to turn to for support or questions can be a great benefit, especially when facing challenging issues in a project.
Being a part of the Xrm-Ex community not only allows developers to contribute to a useful framework but also provides a supportive environment for learning and improving one’s skills in working with Dynamics 365. The collective effort and shared knowledge within the community contribute to making Xrm-Ex a reliable and continuously evolving tool for developers.
Conclusion
Xrm-Ex is a solid framework that helps tackle common challenges developers face when working with Dynamics 365 Client API. It's easy to install, has a lot of useful features, and comes with the backing of a supportive community. These elements make it a good choice for developers looking to make their Dynamics 365 projects easier to manage and less prone to errors.
By simplifying interactions with the formContext and the Xrm Object, Xrm-Ex helps reduce the amount of code needed, which in turn makes the codebase easier to handle. This ease of use, combined with the helpful features it offers, allows developers to focus more on building the functionality needed for their projects.
For anyone looking to boost their productivity and the quality of their Dynamics 365 applications, diving into Xrm-Ex and exploring what it has to offer is a step in the right direction. The benefits it provides in streamlining development processes are clear, making it a worthy addition to a developer's toolkit for Dynamics 365 projects.

