Power Apps Express Design Overview
Today I'm exploring the new preview feature announced by Microsoft during Build 2022, Named: Power Apps Express Design. Link.
In fact, it is an AI-based graphical recognition feature. Thanks to this new feature it is possible to draw (yes I said draw!) in draft an application with form objects such as fields and labels, and let Express Design recognize the objects and create the application for you.
Functionality that could be very useful to accelerate (low) dev and collaborate with UX teams.
In this regard, this new feature also comes with the support of models made in Figma, with even more power, because the objects can be directly defined by your UX and it will be respected. But I am not covering Figma in this article.
So let's focus on Image mode as it is called. Honestly, it's quite stunning!
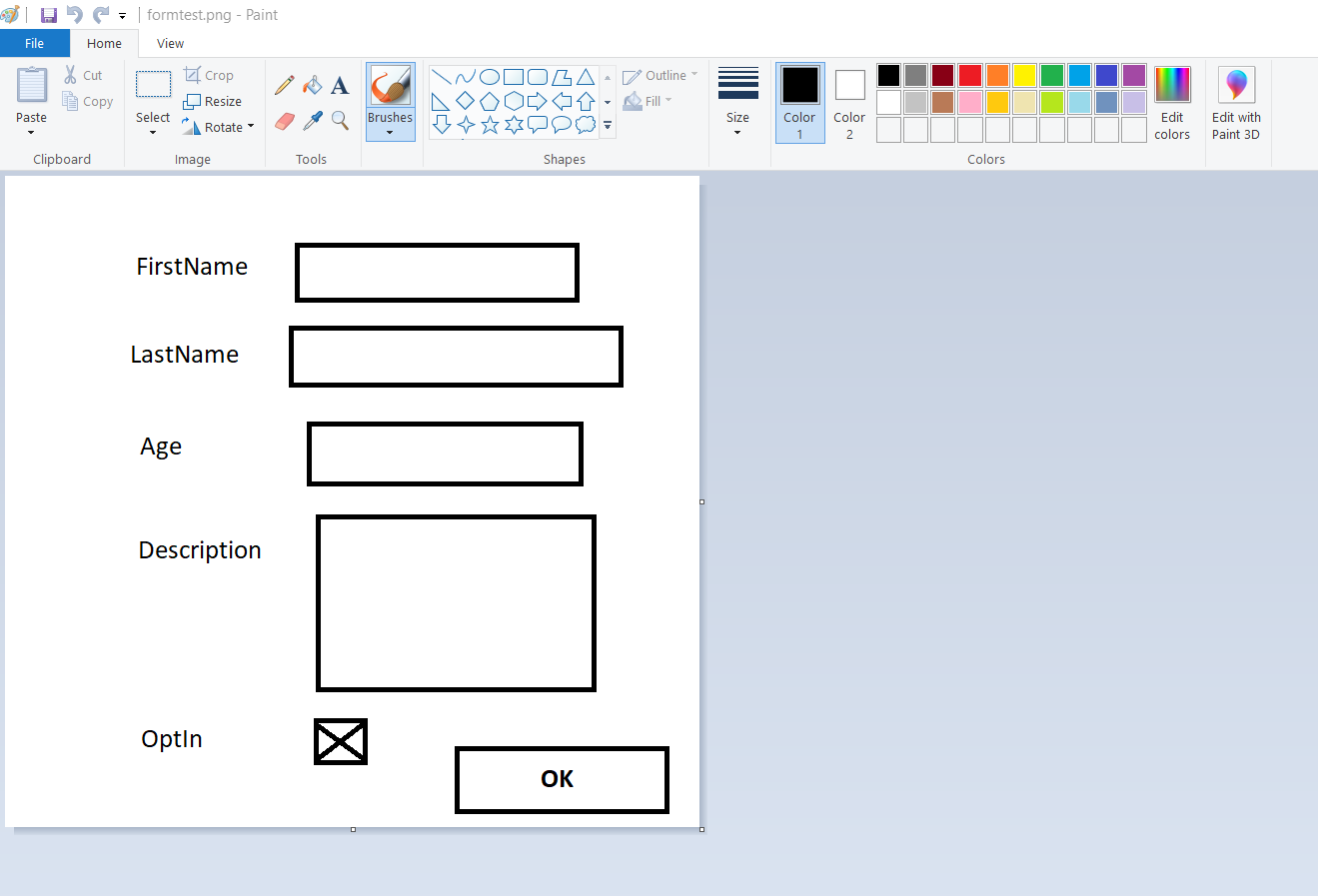
To start, I drew a form with Paint... Quite simply. Very ugly.

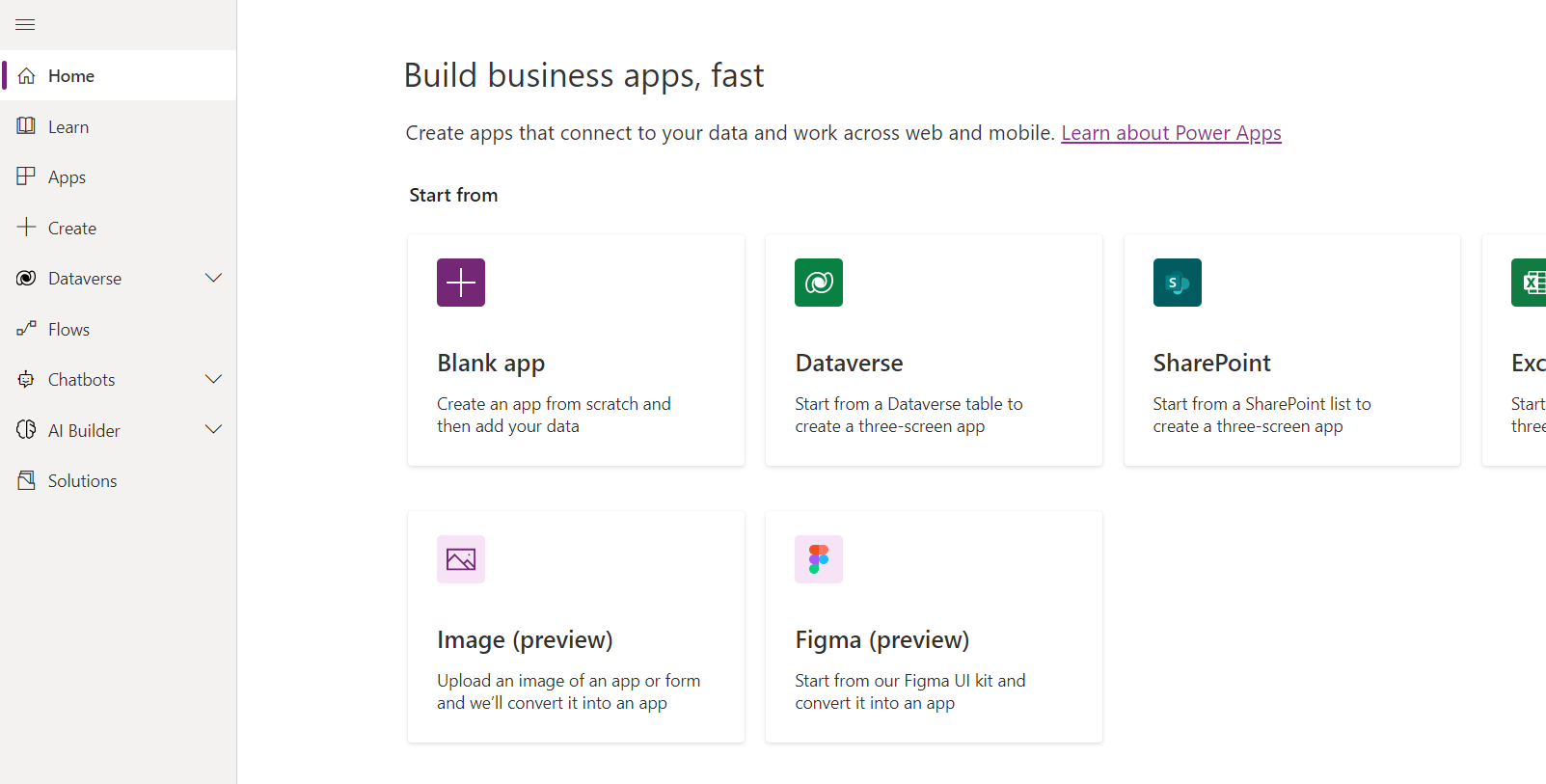
Then go to make.powerapps.com and click on Create in the left menu. You will see two new options appear in preview: Image and Figma.

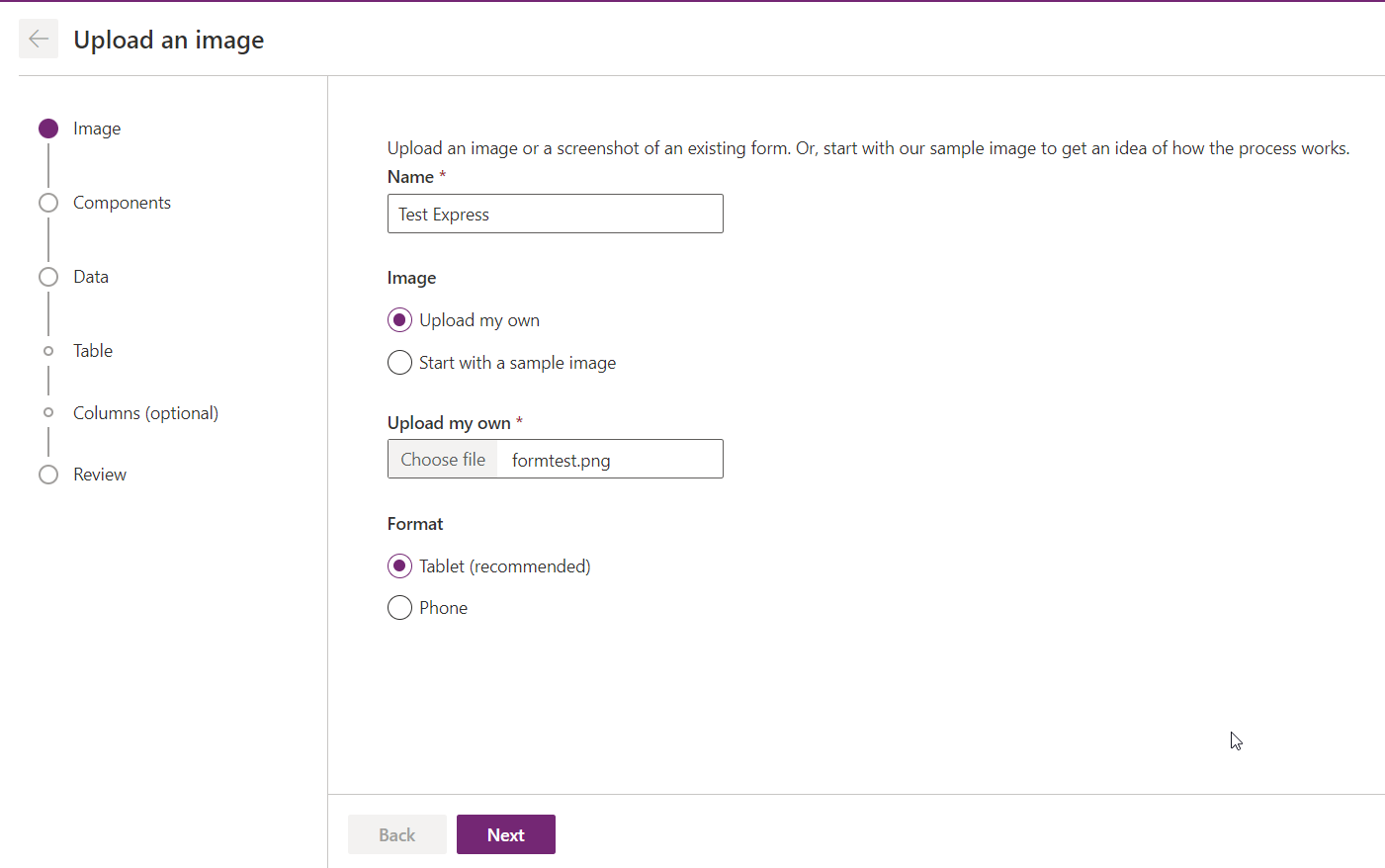
Select Image. A Wizard will open and guide you through each step. Enter the name of the App to create then upload your image.

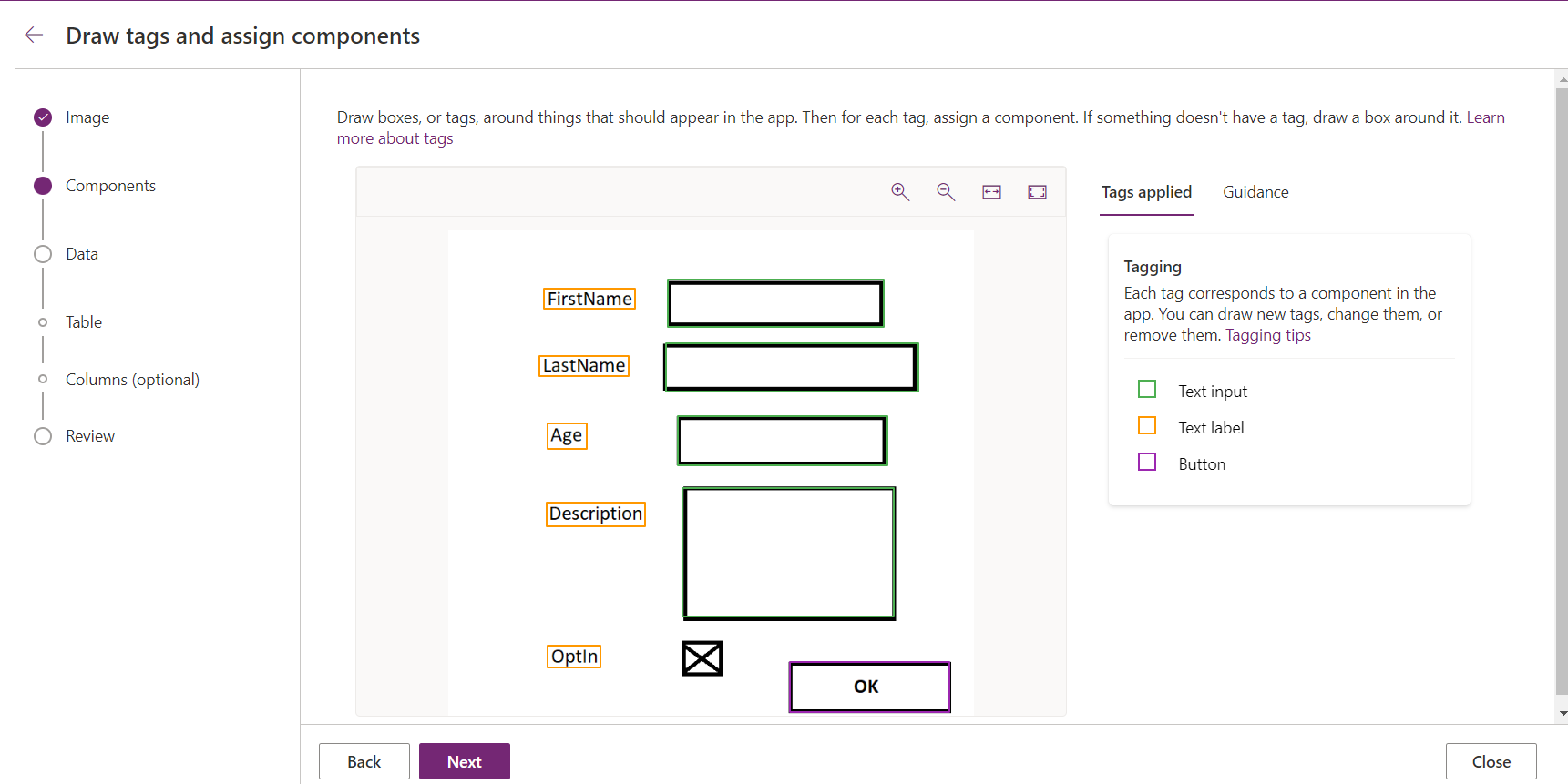
On the next page, you will already see the magic of the tool! Objects are well recognized with the correct type.
On the right, you will see the Tags which will allow you to group the objects by type. At this point you can move on to the next step or adjust your form if necessary.

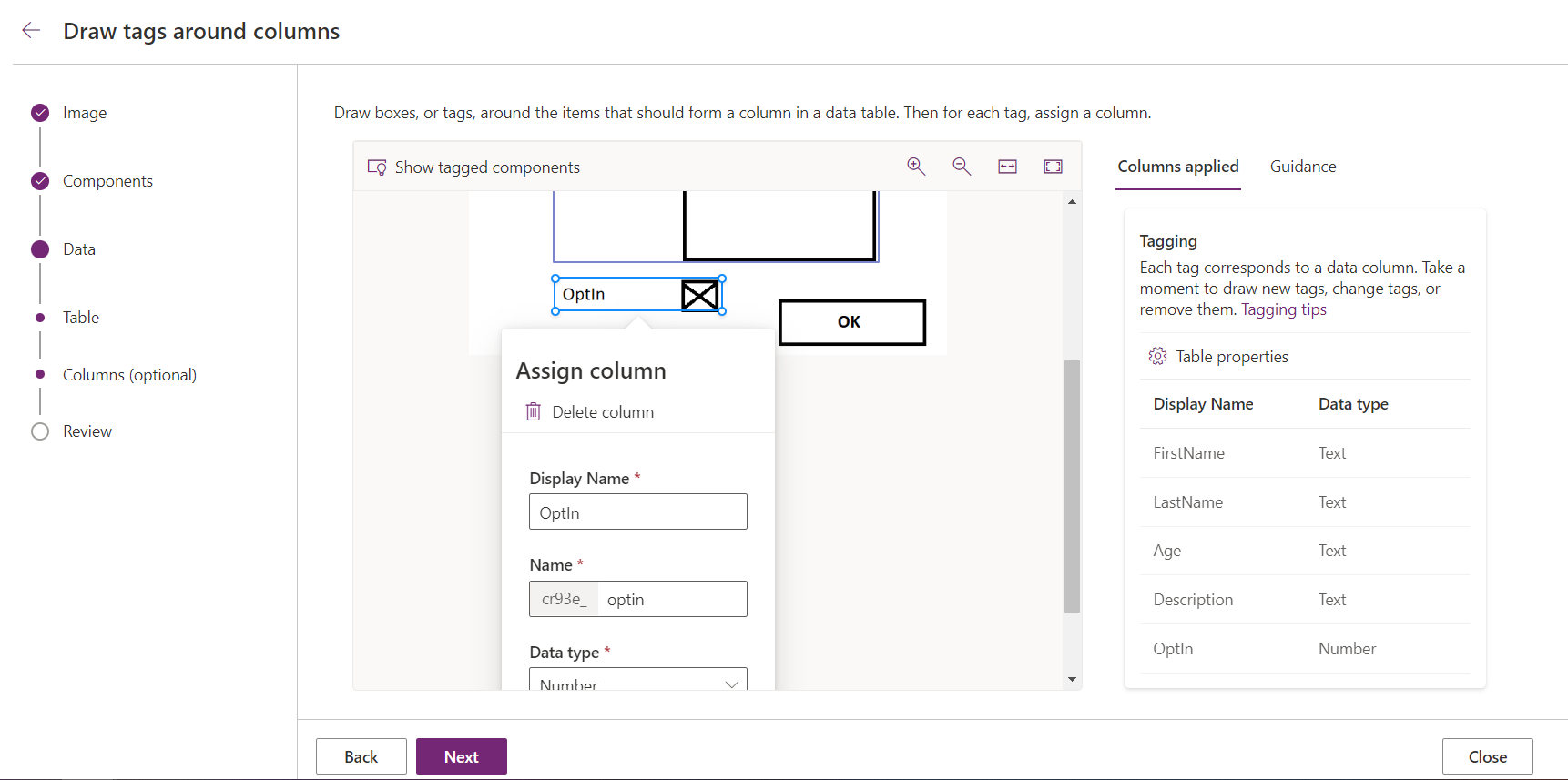
In my case, Express Desing ignored the CheckBox field, but don't panic, it's quite possible and simple to declare this field.
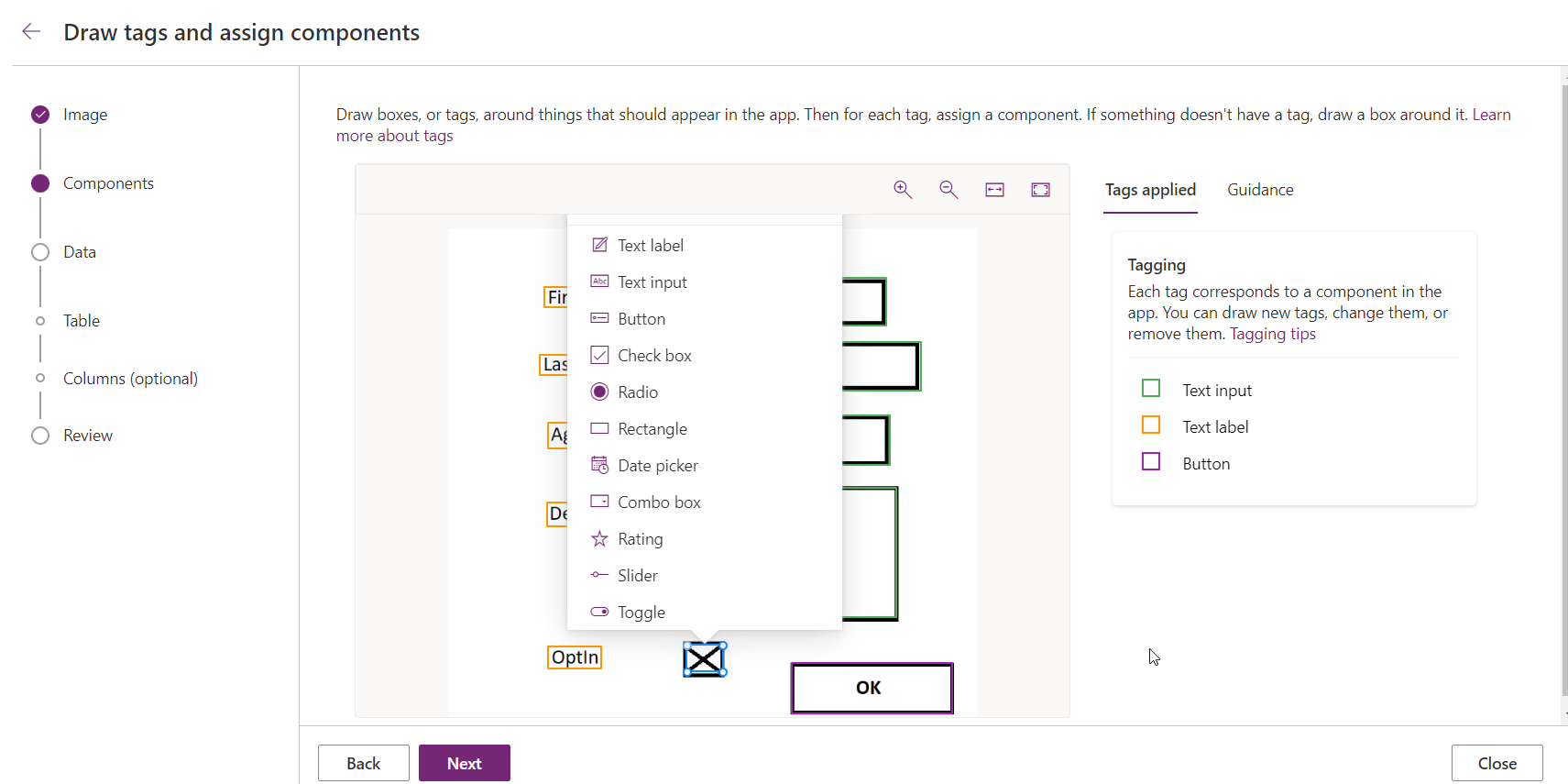
You just have to select the forgotten field with your mouse, then a small contextual menu will appear which will make it possible to choose the type of field that we want to apply here.

Of course, you can modify the other fields and types in the same way, ...
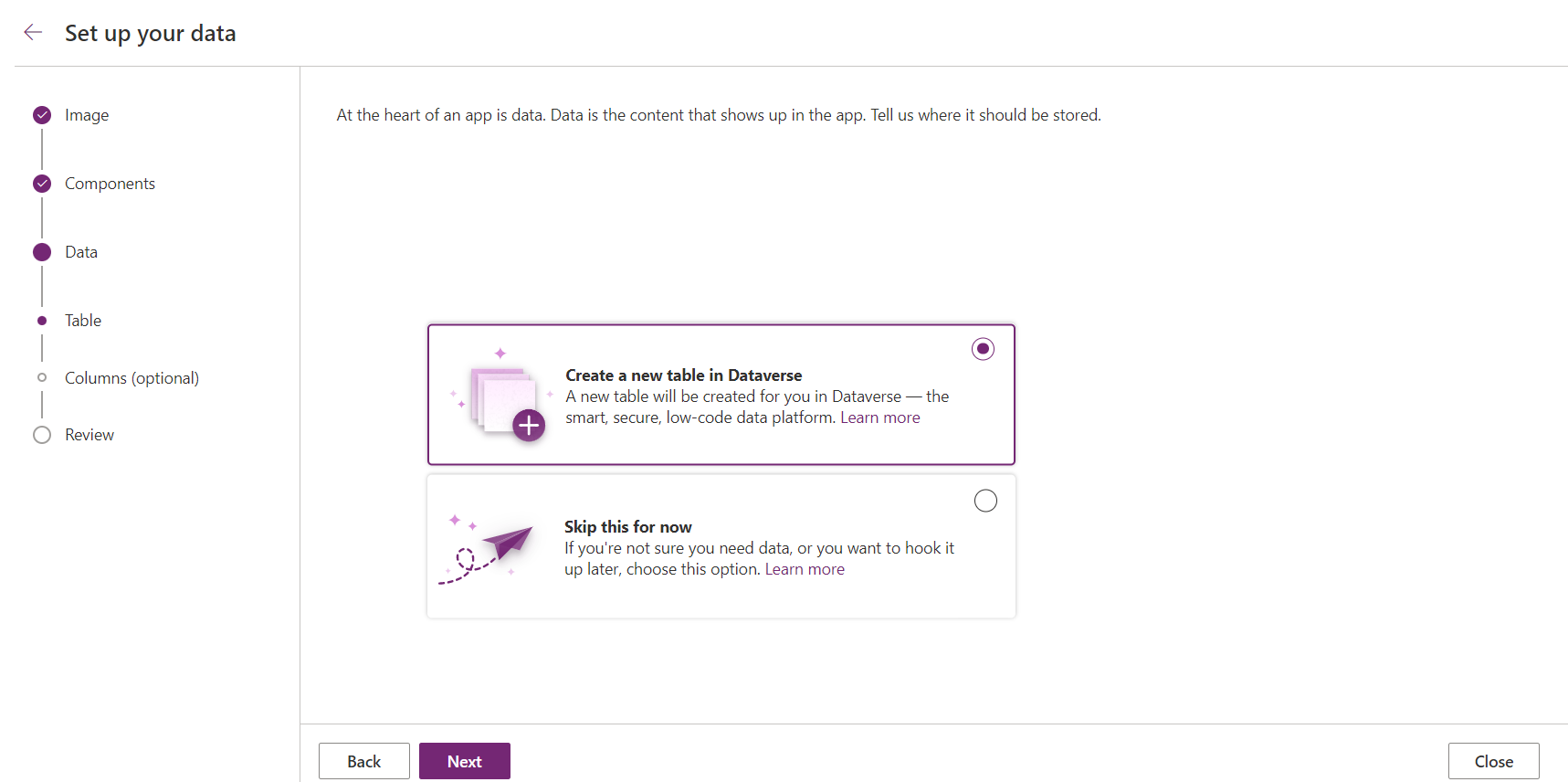
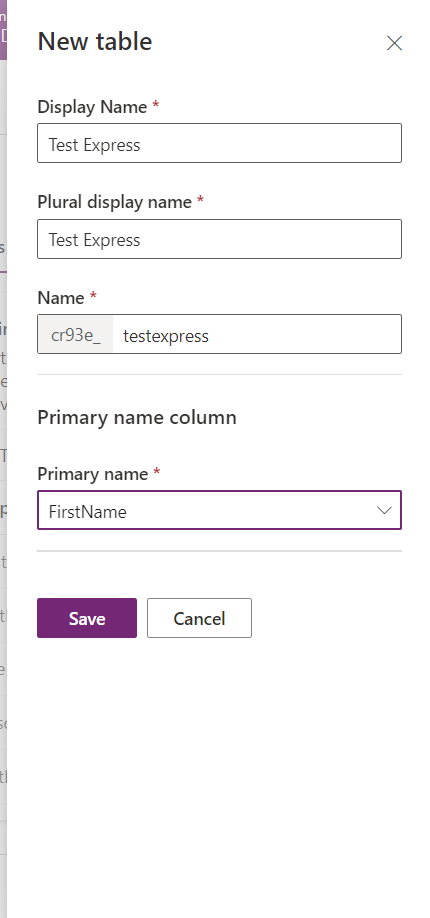
In the next step, the Wizard offers you the possibility of creating a Dataverse table which will be linked to this form and in which the data will be saved. Option that we will obviously take :)

Before finalizing the creation of the App and the Dataverse table, it is possible to view this upcoming table, modify it, change the table name, choose the field types, the main field etc...


You can then finalize the creation of the App and wait for the magic to happen.

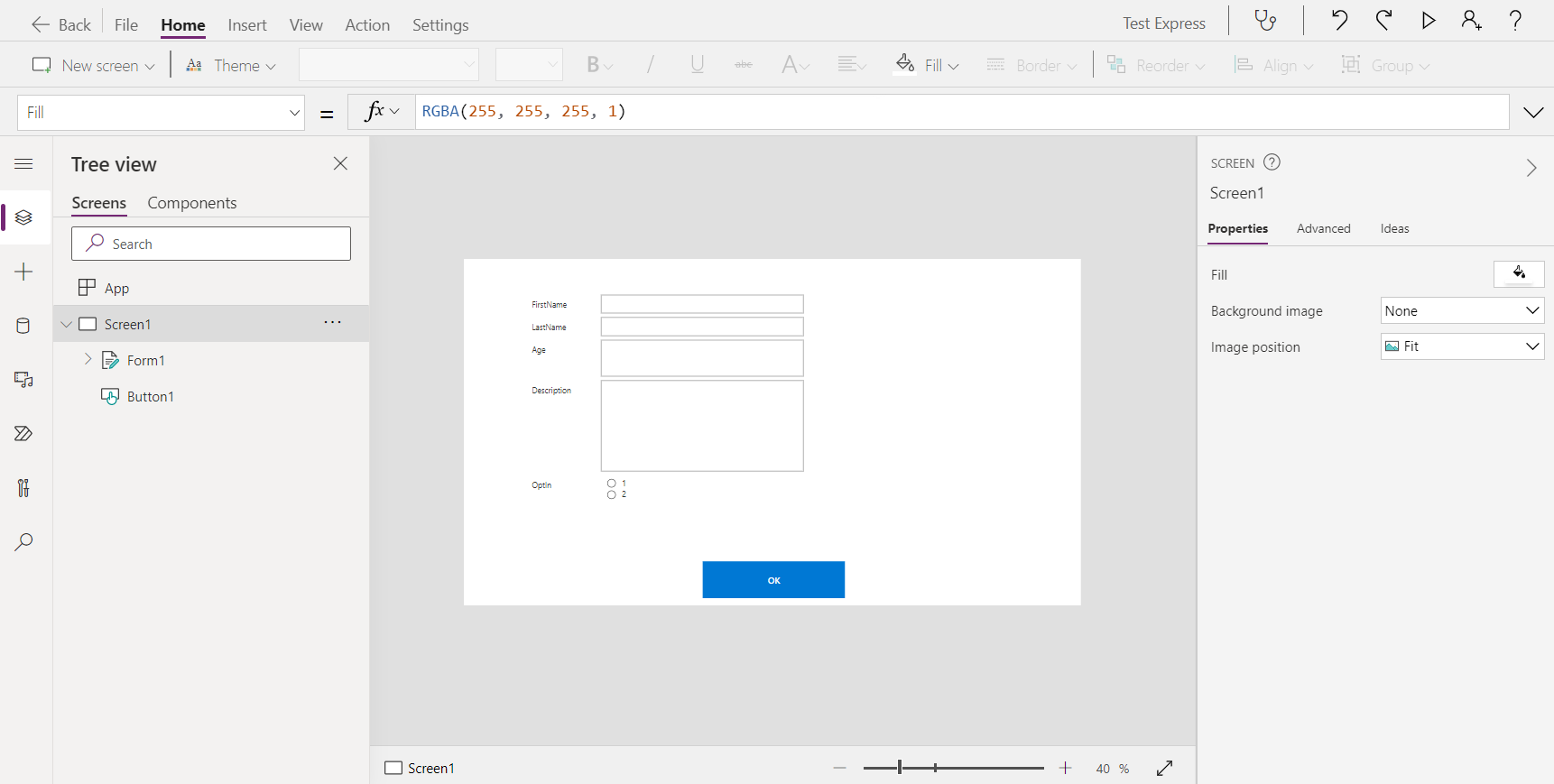
You will then be redirected to the Power Apps Canvas designer where you can see that your application does indeed contain a Form component, with a button linked to the Submit function of this form, etc...You can continue your low devs from this point or just use the app as is if that's enough.


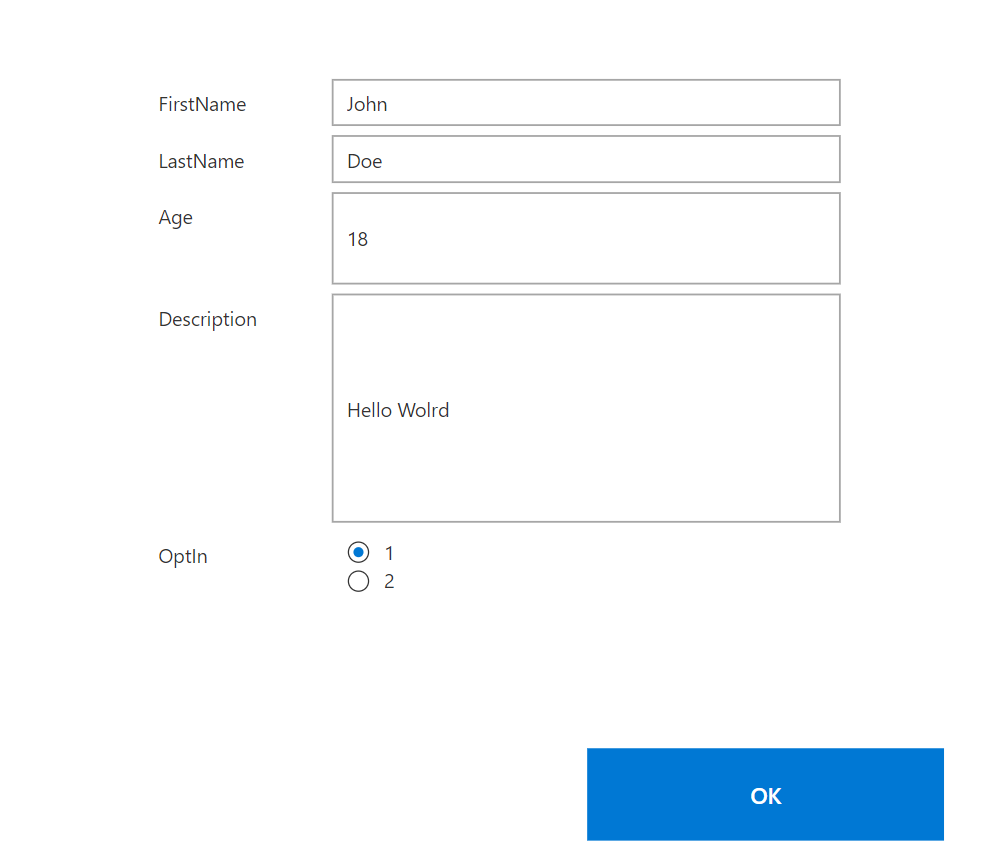
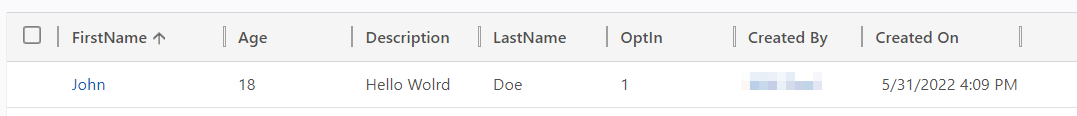
Finally, you will have to test your Application by running it and filling out the form. Clicking OK will create the data in Dataverse. WOW!!!