
Power Apps Portal Web Files with Azure Blob Storage
It is always a pain, to upload JavaScript files to PowerApps portals. You have several options, but none is very satisfying.
You can now host your files on an Azure Blob Storage and link them to a portal web file. This setup enables deploying the files from e.g. Visual Studio Code directly to the Azure Blob Storage and you don't have to copy paste the scripts to a web template or upload the file as note attachment Dynamics 365.
Azure Blob Storage
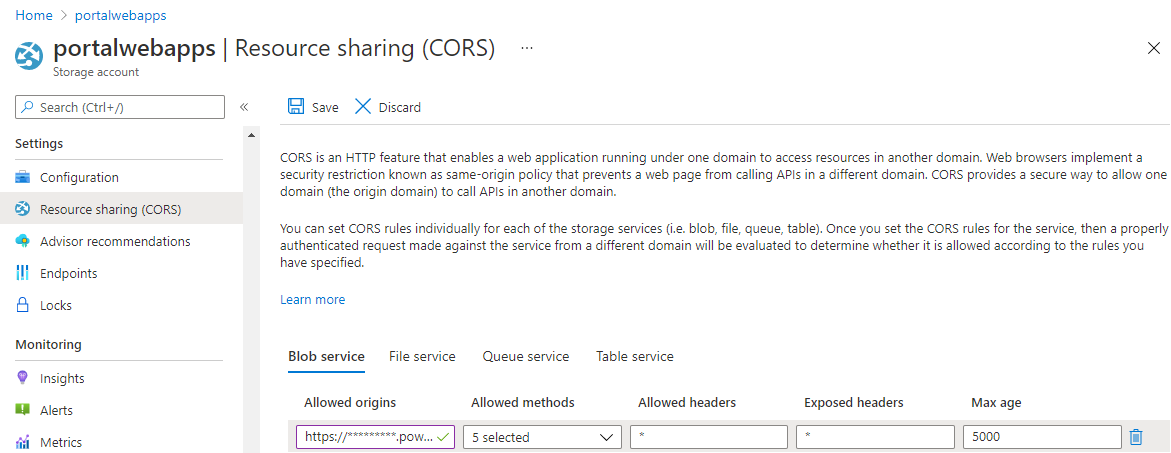
In the blob storage, you'll have to modify the CORS rules. To do so, open your storage account and open "Resource sharing (CORS)" under settings.
Add a new entry:
- Allowed origins: Specify the domain of your portal without trailing slash
- Allowed verbs: GET, PUT, DELETE, HEAD, POST
- Allowed headers: Specify the request headers that the origin domain may specify on the CORS request.
For example, x-ms-meta-data*, x-ms-meta-target*, or * to allow all. - Exposed headers: Specify the response headers that may be sent in the response to the CORS request and exposed by the browser to the request issuer.
For example, x-ms-meta-*, or * to allow all. - Maximum age (seconds): Specify the maximum amount time that a browser should cache the preflight OPTIONS request.
For example, 200.

The access level of the storage container can be "Private", as the Power Apps portal will have the connection string to connect to the storage. With this setup, you won't publish any files directly to the web.

PowerApps Portals Settings
On the PowerApps portals side, you'll have to configure a few settings. First, you'll need to create a new global setting within the Portal Management app under "Settings" with the following name: FileStorage/CloudStorageAccount
The value of this setting would be the connection string to the Azure storage account. You'll find this in the Azure portal under "Security + networking" and "Access keys"
E.g: DefaultEndpointsProtocol=https;AccountName=portalwebapps;AccountKey=...;EndpointSuffix=core.windows.net
Secondly, you'll need to create a global setting named FileStorage/CloudStorageContainerName. It's value would be the name of your storage account, you'll find it next to the connection string in the Azure portal.
After you created the global settings, you'll need to create website settings for each website, you'll want to enable the Azure storage account:
- WebFiles/CloudStorageAccount: The value would be the connection string we used before
- WebFiles/StorageLocation: Type in "AzureBlobStorage" as value
Web Files
After creating the settings, you can create a new web file and link it to an Azure storage file. Open "Web Files" in the Portal Management app and create a new one.
Specify the values needed and provide the "Cloud Blob Address", which is the whole URL to the file located in the Azure storage.

Web Template
In the Web Template, you can now use this JavaScript file like this:
<script type="text/javascript" src="./app.js" ></script>
Please keep in mind, that if you specify a parent page in the web file and your web template isn't used for this parent page, you must include the parent page partial URL as well.
Result
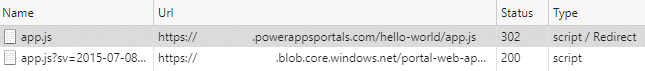
If you now go to your portal page, you're JavaScript files should be loaded from the Azure blob storage like this:

The PowerApps portal redirects the request to app.js to the Azure blob storage, which returns the requested file.
Link to Microsoft documentation: Enable Azure storage - Power Apps | Microsoft Docs
Power Apps Portal Web Files with Azure Blob Storage
Comments
Exposed Azure Blob Storage Connection String
This guidance, which I understand matches the official documentation from Microsoft, results in storing the Azure Blob Storage connection string in the `WebFiles/CloudStorageAccount` setting, which then gets exported/downloaded and stored in source control, if using ALM.
Is there a different process or additional required steps when using ALM, such as storing these values in ADO Pipeline or GitHub Action environment variables and then creating a deployment profile which dynamically pulls these values during deployment?
Hi Richard In another post,…
Hi Richard
In another post, we have described, how you can set the deployment profiles: Power Apps Portal source code with Visual Studio Code and Power Platform CLI | Dynamics Chronicles (dynamics-chronicles.com)
Within your ALM pipeline you can update the deployment profiles with your actual values.

