
Use Visual Studio Code Map to visualize your Dataverse code
What an incredible feature I just discovered in Microsoft Visual Studio! Code Map! It will allow you to view and navigate through your code graphically via a viewer, which will greatly simplify your understanding of your C# solutions.
This could be very useful in the following cases:
- Resumption of an existing project with legacy source code.
- Documentation of your code.
- And more...
Warning, there is an important prerequisite, this feature is only available in the Enterprise version of Visual Studio.
Demonstration
Below, I will show you how to generate the Code Map for example for a Dataverse plugin. This example is based on this open source code offered by Microsoft that I found on GitHub.

It's an extremely simple plugin with only one class and references. You will see that it is possible in a few clicks to obtain the code map.
Step 1 : Open your solution
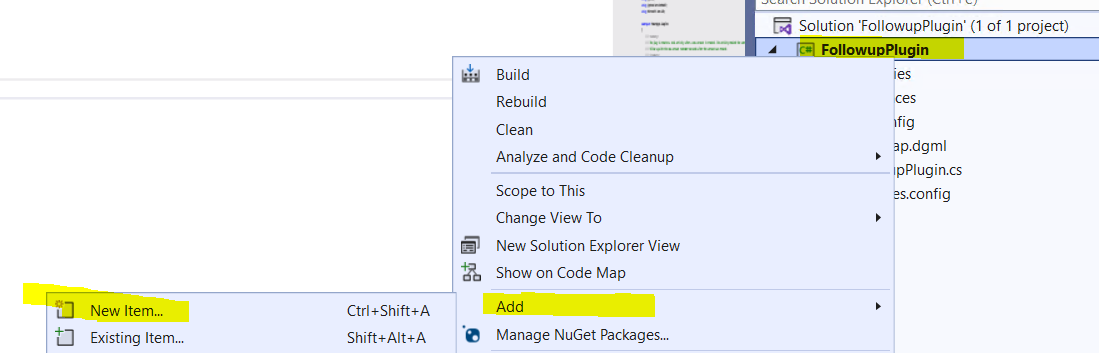
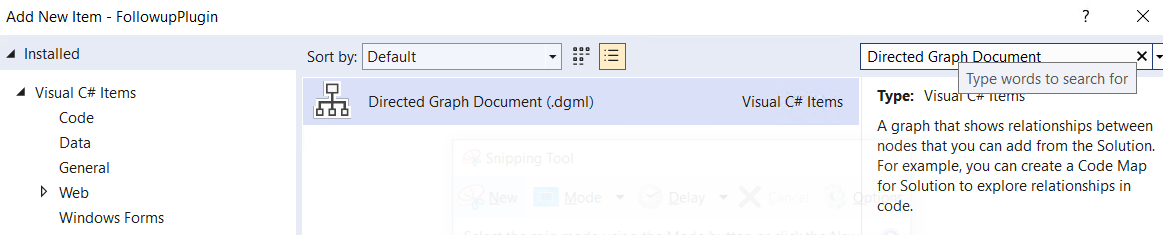
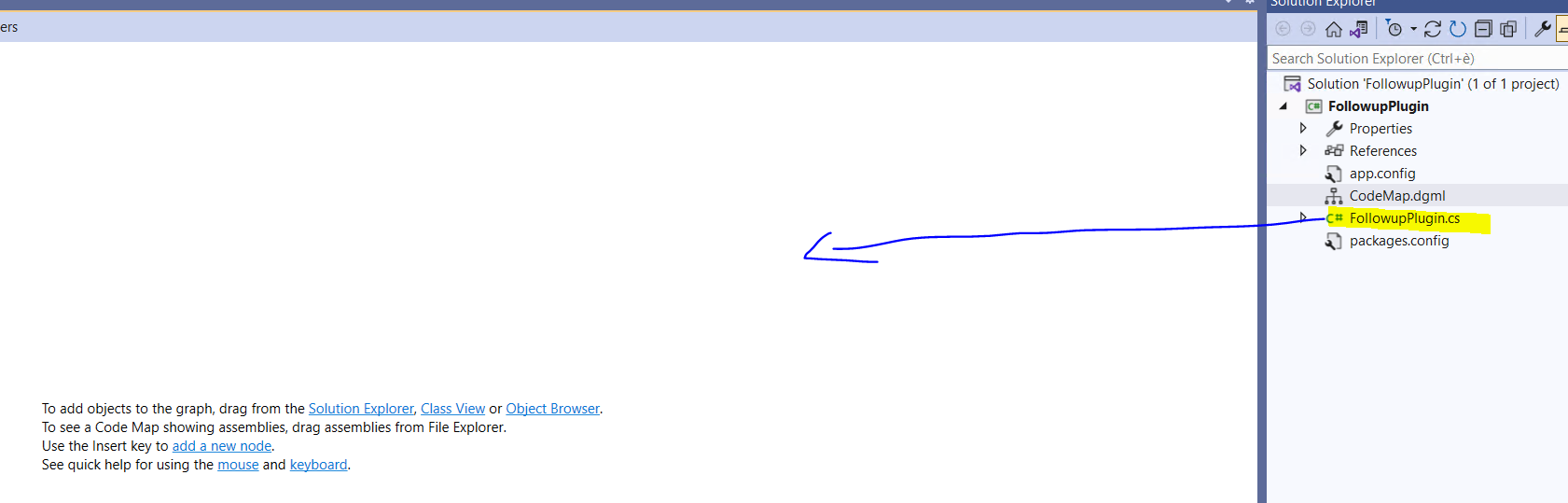
Step 2 : Add a Directed Graph Document(.dgml) item to your project


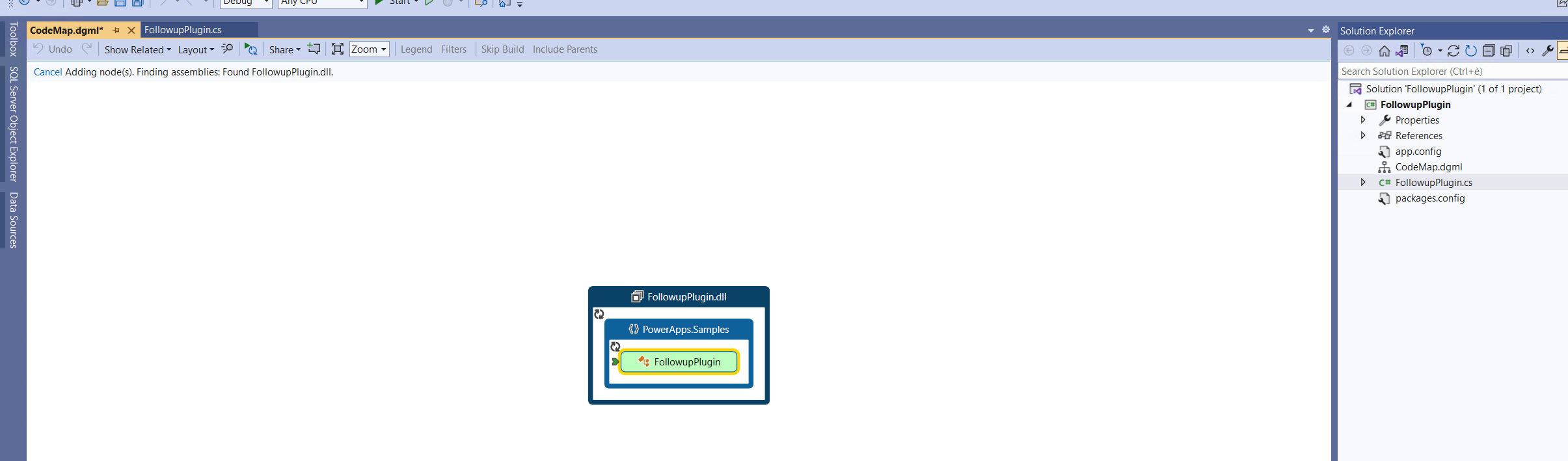
Step 3 : Drag and Drop the desired classes you want to explore

You will see the map appear just after

Then you can expand and start your navigation.
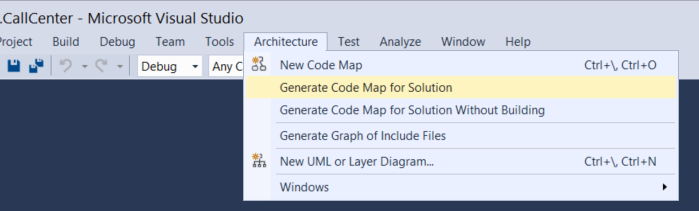
Step 4 : You can generate the code map for the entire solution
On the menu bar, choose Architecture > Generate Code Map for Solution. If your code hasn't changed since the last time you built it, you can select Architecture > Generate Code Map for Solution Without Building instead

Microsoft Documentation
Of course, my example is very simple and you imagine any other scenario that will match to your needs. You could use it for Plugins or any kind of other C# development.
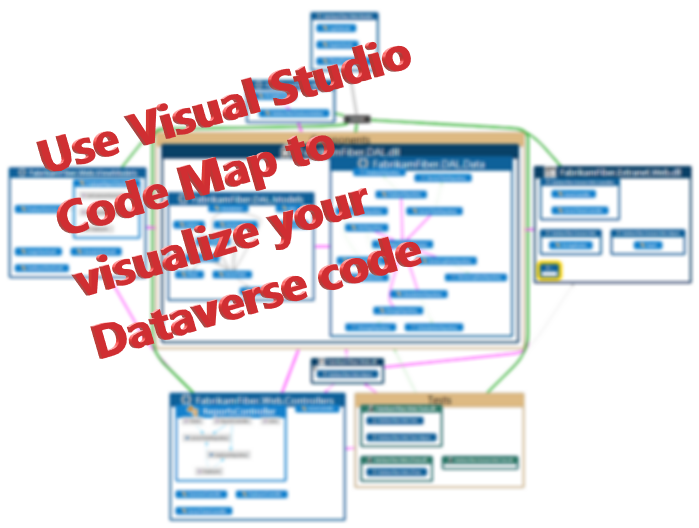
Coming from the official MS documentation, you can see a Code Map much more bigger that can show you the kind of things you can do.

Finally, please find here the official documentation wherein you will find all the options and capabilities of this wonderful feature. Such as legends, filters, dependencies, ...

