Description
PCF are a very useful tool to create a perfect experience for the users. One of the limitations at the beginning of the PCF era in PowerApps was the lack of lookup controls support. That's why we will take a look into Shivakumar Paragi's PCF control named Generic Lookup Control.
Here's a short demo of the PCF in a demo instance

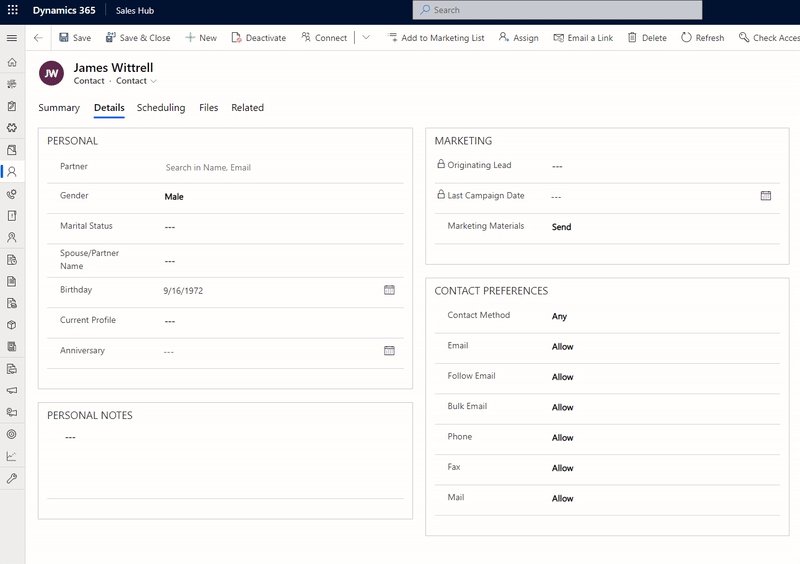
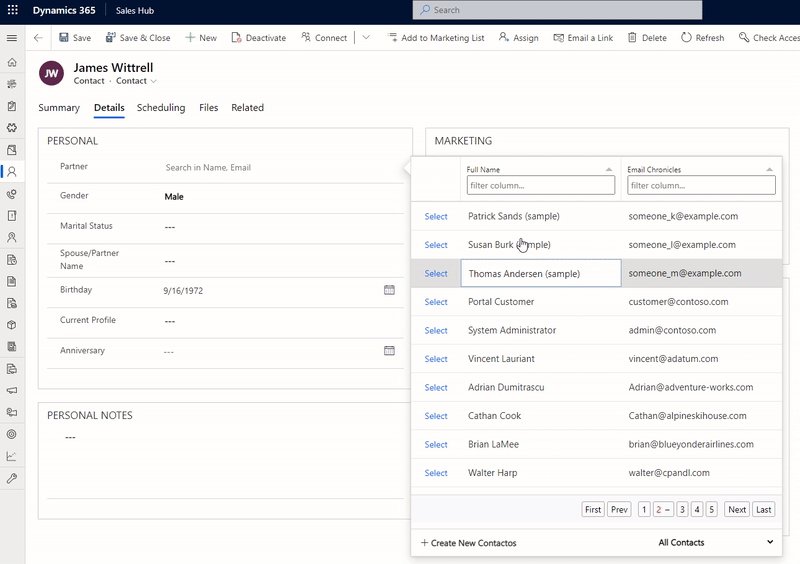
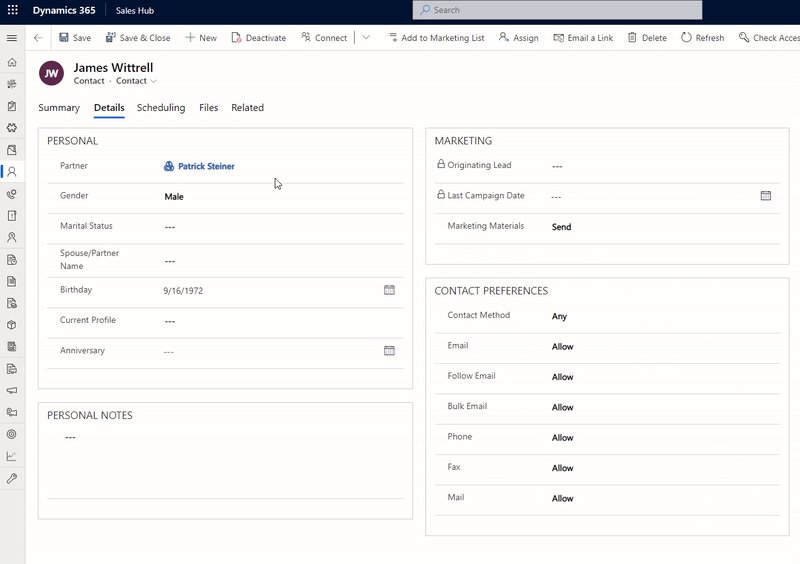
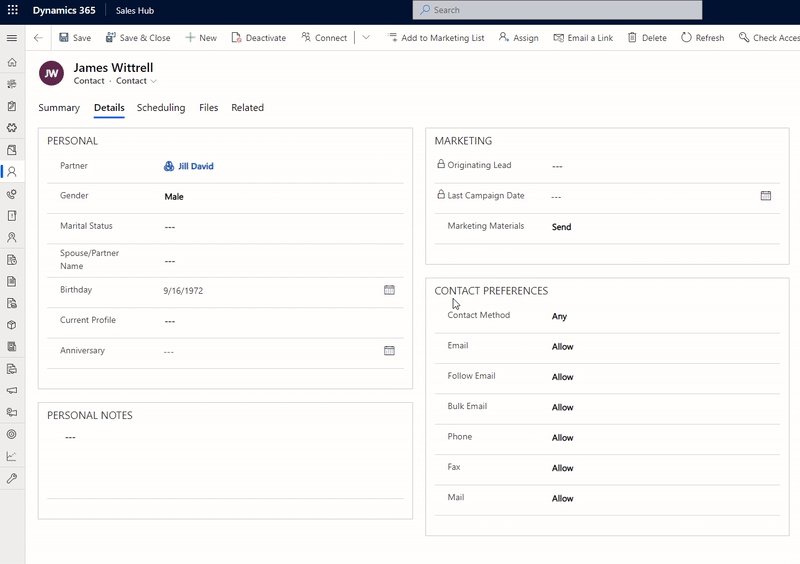
As you can see, the PCF creates a brand new interface for lookup selection. And everything is configurable! From the fields displayed to all labels, you are in control of everything!
Set up
As at the time of this PCF it wasn't possible to link it directly to a lookup field, you will need to use a dummy field. This dummy field is used as a container for the PCF and must be of type SingleLine. But the real lookup field between two tables is also required. As soon as the user selects a record from the PCF, the lookup will be set with this value.
Then, the PCF needs both fields in the form and the lookup field must be hidden.
Configuration
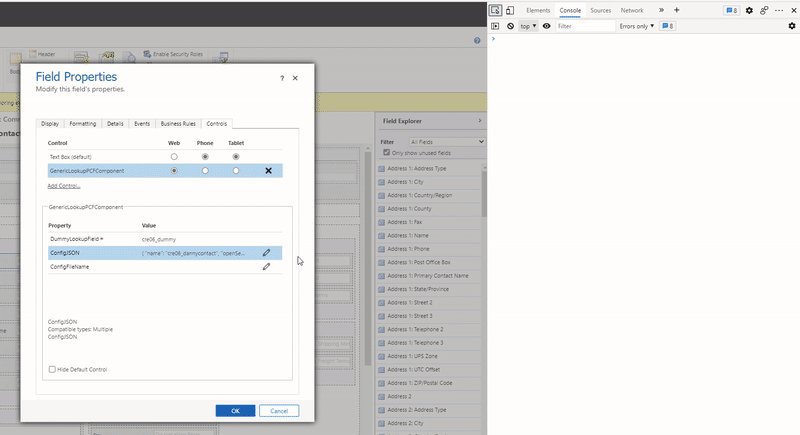
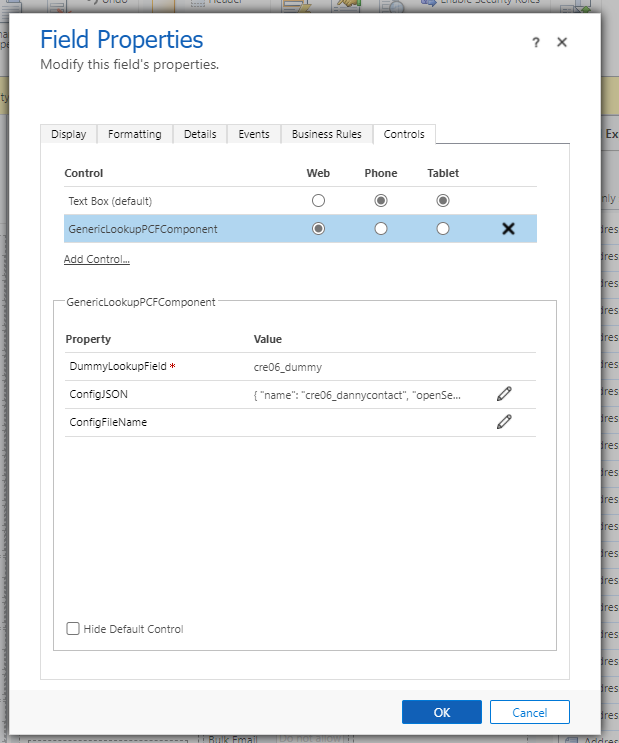
The PCF will be bind on the dummy field. Then, the configuration for the lookup must be set into the Component Property tables.

Everything happens in the ConfigJSON property.
This property must follow a specific format. You can find an example directly on the project GitHub. Be sure to remove the comments in the JSON before adding it to the form :)
As another example, find below the ConfigJSON used in the above GIF.
{
"name": "cre06_dannycontact",
"openSearchPanelOnKeyDown": false,
"recordsThreshHoldLimit": 5000,
"newRecordText": "Create New Contactos",
"focusControl": "focusControl1",
"entitySymbol": "TransactionCurrency",
"lookUpCol": {
"entity": "contact",
"schemaName": "cre06_DannyContact",
"pageUrl": "",
"primaryKey": "contactid",
"primaryFeild": "fullname",
"fitlerTextFields": [
{
"name": "fullname",
"displayText": "Name"
},
{
"name": "emailaddress1",
"displayText": "Email"
}
],
"fieldsToShow": [
{
"name": "fullname",
"displayText": "Full Name"
}, {
"name": "emailaddress1",
"displayText": "Email Chronicles"
}
],
"views": [
{
"id": 0,
"name": "All Contacts"
}
]
}
}
Trick in the trick
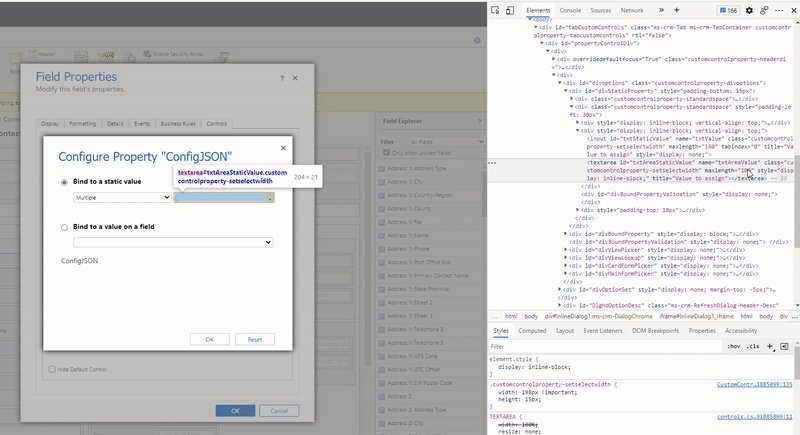
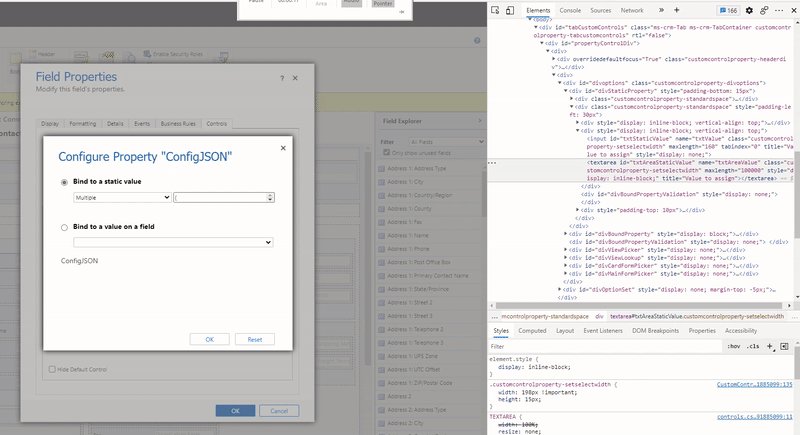
Note that to be able to copy/paste the ConfigJSON property, there is a little hack to be performed:
- Hit F12 in your browser to open the Developer Tools
- Click on the Inspect icon and go with your mouse above the field
- On the HTML code, increase the parameter maxlength to a big number