
Microsoft Power Fx Overview
Introduction
Power Fx is the name given to the language used in Formulas in Canvas Apps. Just to have it in mind, that's the language used below:

Power Fx is an open source language, built for low-code.
Microsoft is investing in this language to make it not only available in the formula bars of Canvas Apps, but in other places too.
Today, we take an overview to the new features of Power Fx:
- Edit Canvas Apps Code in local text editors (Still in Preview)
- Use Power Fx in buttons of Model-Driven Apps (Still in Preview)
- Use Power Fx in Calculated and Rollup Fields (just mentioned in the Chronicle, not available yet)
- Generate Power Fx Formulas with Artificial Intelligence (just mentioned in the Chronicle, not available yet)
There seems to be a lot of interest around the spreading of Power Fx. So Power Fx might become available in more and more tools !
If you want to learn more about Canvas App, don't hesitate to check that Chronicle: https://dynamics-chronicles.com/article/power-apps-presentation-tutorial-and-feedbacks-canvas-apps
Edit Canvas Apps Code in local text editors
In Canvas Apps, the code is spread across the elements of your App. I have often been asked if there was a way to see all the code of the App in a single place.
Well, with the extensions on Power Fx this is now possible. Let's have a look at it.
The idea is:
- You export your Canvas App. That generates a .msapp file. This file contains all the definition of your App, but you can't open it yet as it is binary.
- Then you unpack the .msapp file with an open source tool (which is available directly in the last versions of Microsoft Power Platform CLI)
- The unpacking creates folder and files containing the code of the Canvas App
- You can read and edit the code in these files !!
- Then, using the same tool as before, you can pack the folder and files. That generates a .msapp file
- You can finally import the new .mapp in your App
- Your App will have the updates made in the files
Let's see in a tutorial how to do this, and then let's review the pros and cons of this.
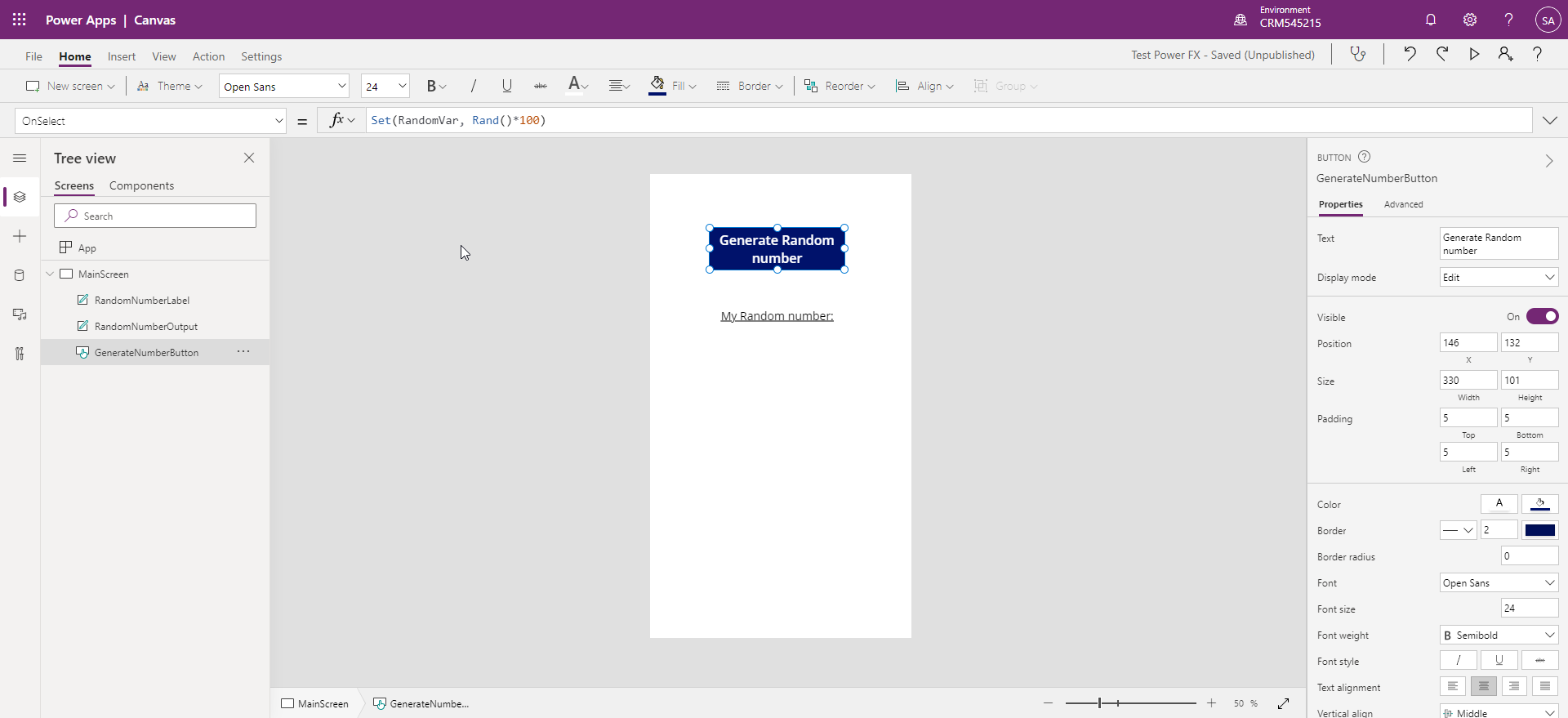
First, we create a very simple Canvas App:

We have a single screen. It has a button and two labels.
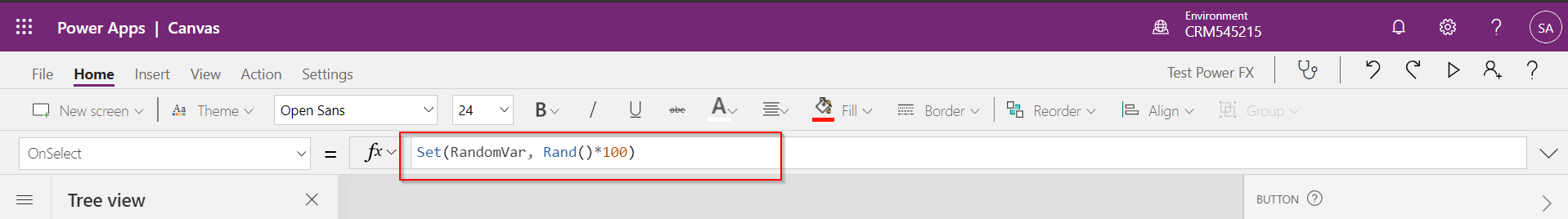
The button has this formula on the OnSelect event: Set(RandomVar, Rand()*100). So, clicking the button generates a random number and puts it in the variable "RandomVar".
We have a label that just shows the text: "My Random Number".
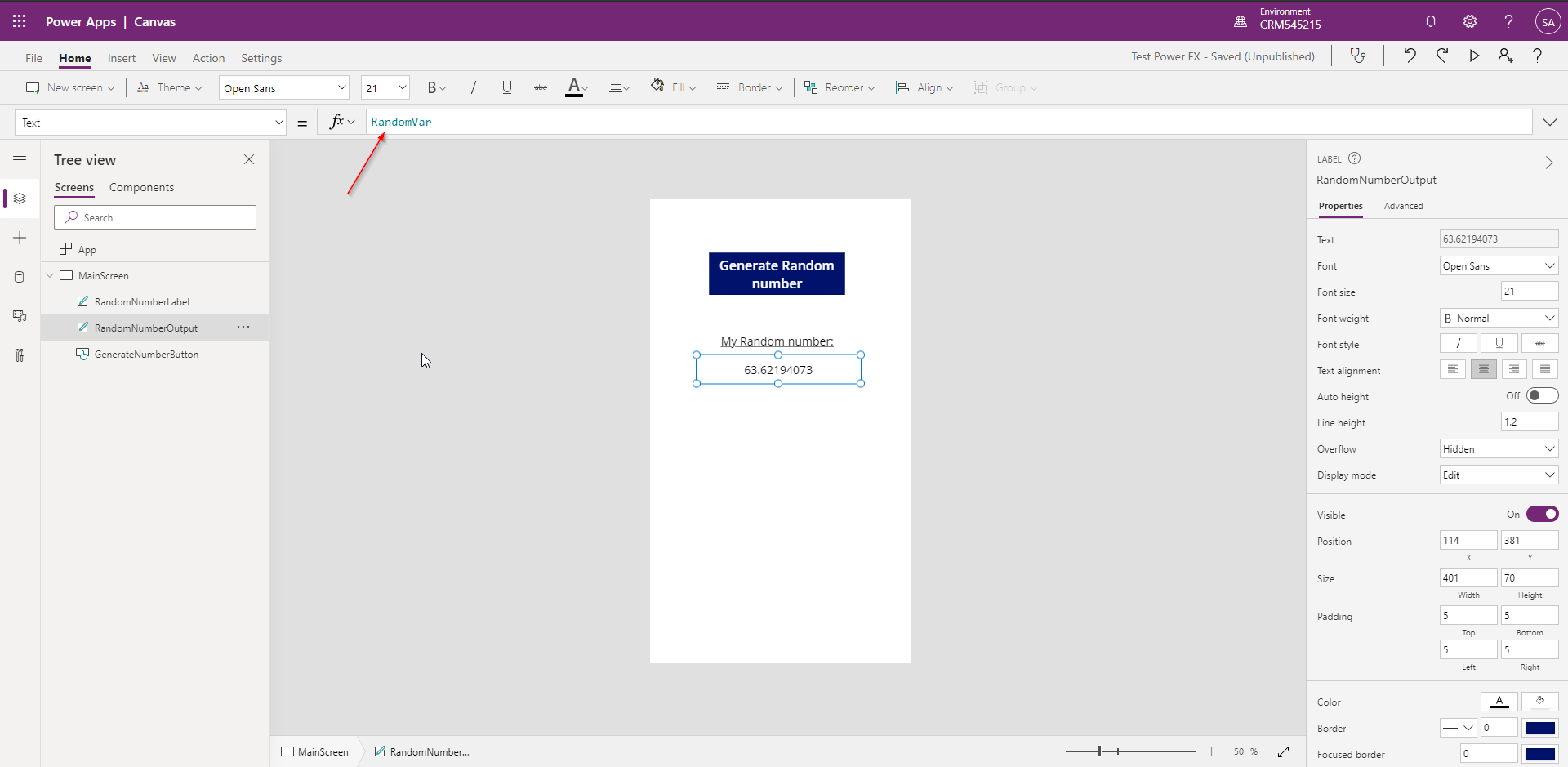
And below it we have a label that shows the variable "RandomVar":

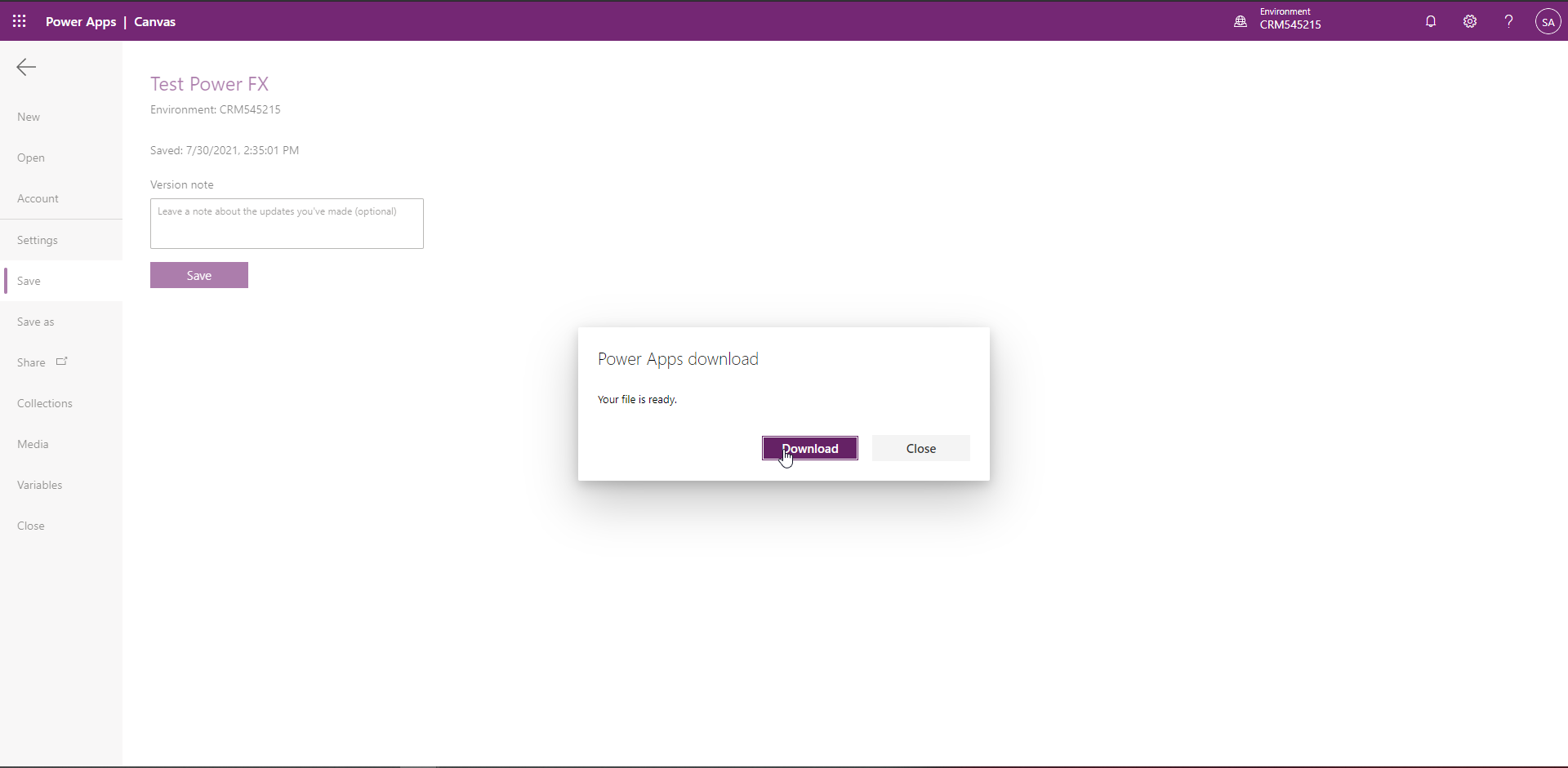
Now, we export the Canvas App. Go to "File" -> "Save As" -> "This Computer" -> "Download":

You will find a .msapp file in the "Downloads" folder of your computer.
Now, we need to unpack it. We use the tool that can be found in this GitHub: https://github.com/microsoft/PowerApps-Language-Tooling
Feel free to go across the GitHub to discover the project in depth. We will go through the most important things here.
As described in the Readme, you can download the source code and build it to get the tool alone. Or as briefly said before, we can use the tool with recent versions of the Microsoft Power Platform CLI. We will focus on this method.
If you don't have it yet, you can download the Microsoft Power Platform CLI by following this documentation: https://docs.microsoft.com/en-us/powerapps/developer/data-platform/powerapps-cli#install-microsoft-power-platform-cli
Then, the "pac" command will be available on your machine.
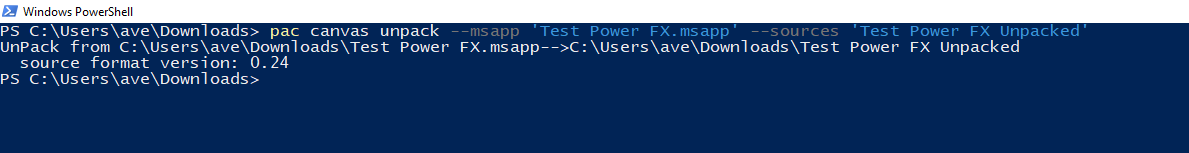
Open a PowerShell console. To unpack the .msapp file, we use that command:
pac canvas unpack --msapp FromApp.msapp --sources ToSourceFolder
where FromApp.msapp is the .msapp fiel that you exported, and ToSourceFolder is the path of the folder in which the source code of the app will be unpacked.

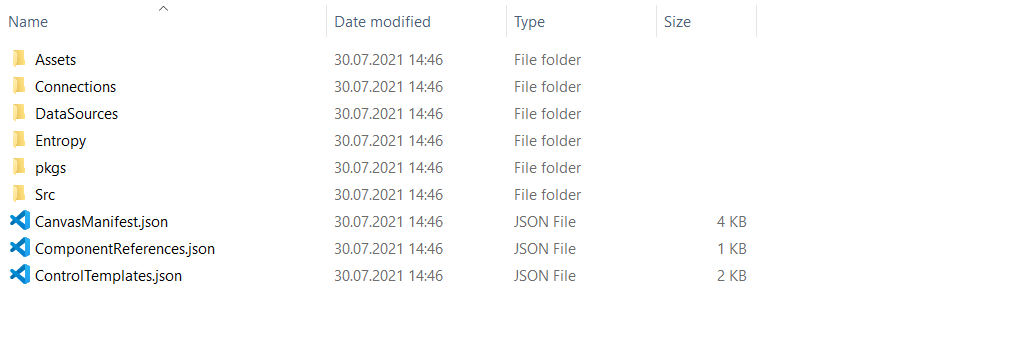
After execution of the command, we get these unpacked folders and files:

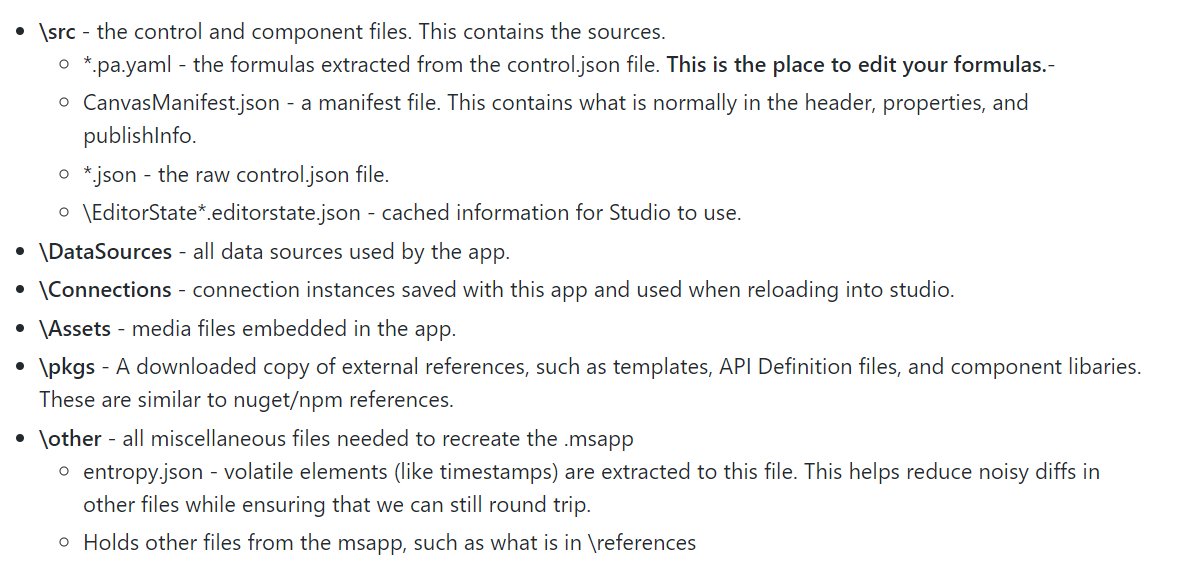
Let me put here the description of the structure of these, which comes from the GitHub:

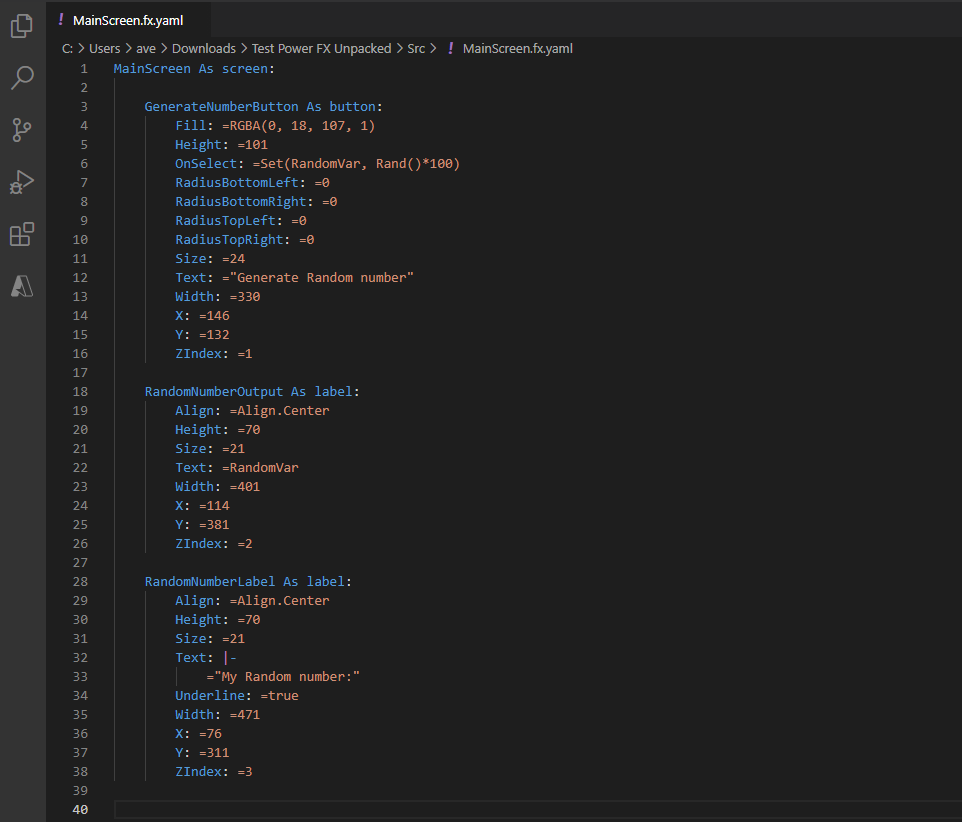
We will focus on the file containing our formulas. It is in folder src, and it has name "MainScreen.fx-yaml".
Here is its content:

You can see in the code, that we find in the first line the definition of our Screen "MainScreen". And under it we have our three components: the button and the two labels.
We see the properties and the events of each component :)
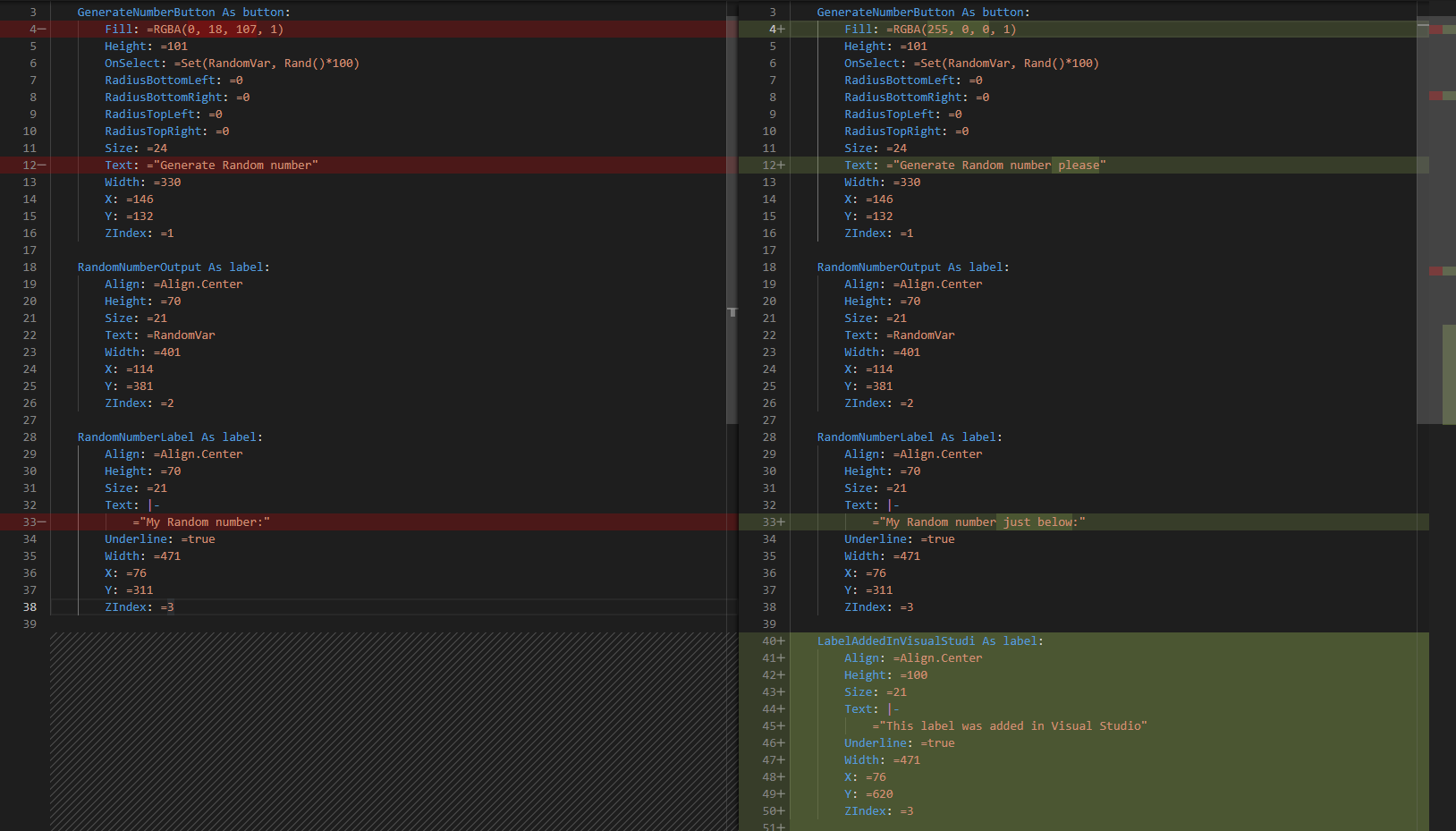
Now let's make a few modifications. Below is a comparison between the original code (on the left) and the new code (on the right):

For the button, we changed its color and its text.
We changed the label "My Random Number" to "My Random Number just below".
We added a new label: "This label was added in Visual Studio". And we located it vertically under the other components.
These are obviously very simple change, but the idea is to focus on the procedure to edit code outside of the Canvas App.
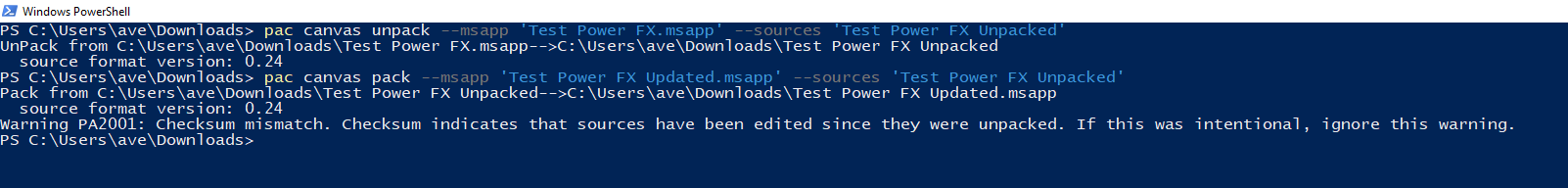
To pack our changes to a .msapp file, we use this command in PowerShell:
pac canvas pack --msapp ToApp.msapp --sources FromSourceFolder
Where ToApp.msapp if the name of the .msapp that will be generated and "FromSourceFolder" is the name of the folder where we have our Source code.

Note the warning message above: the tool recognized that modifications were made in the source.
Now, let's import that new .msapp file in the Canvas App. Go to "File" -> "Open" -> "Browse" and select your file.
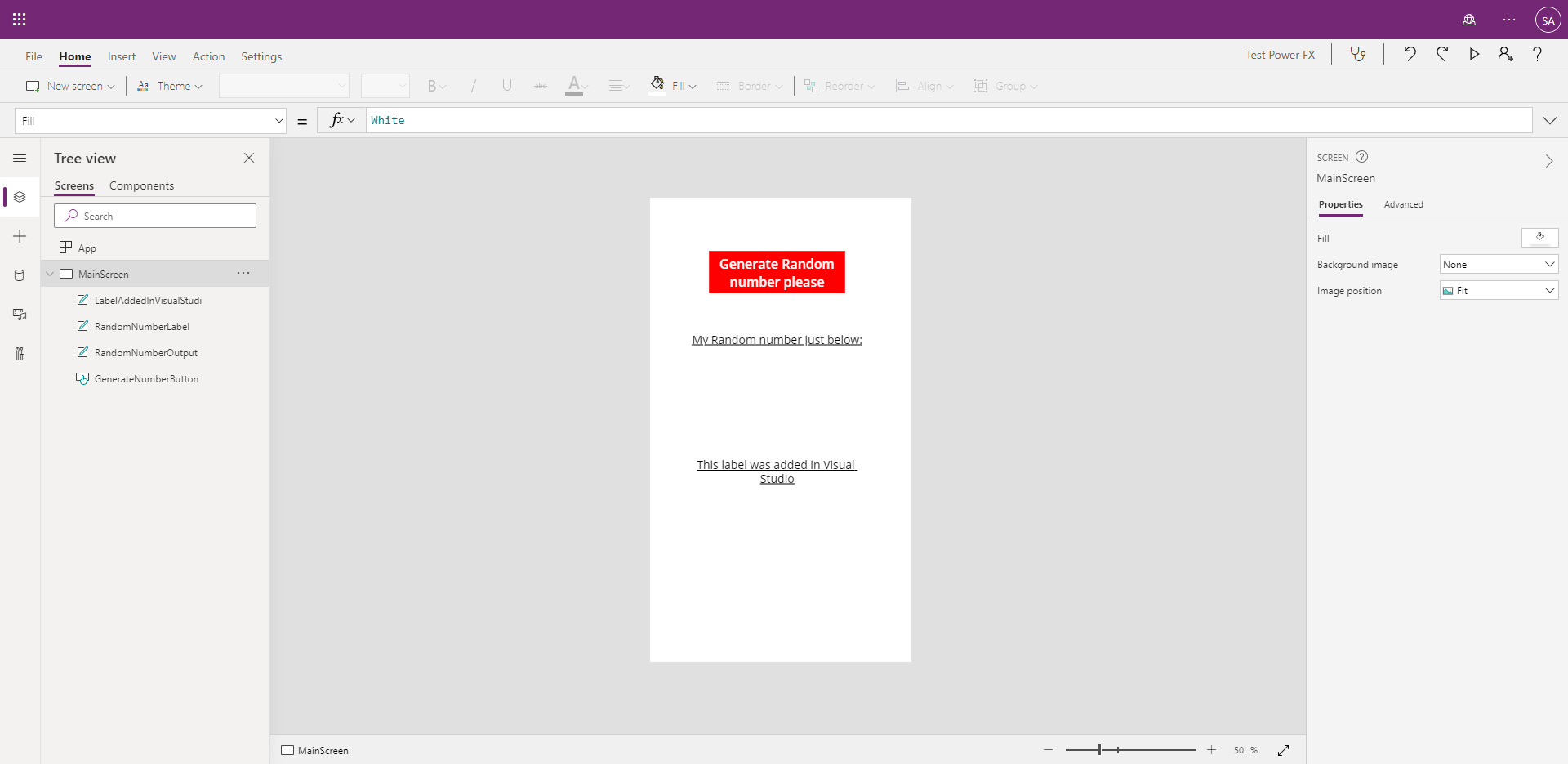
And here is our updated Canvas App !!

We see the modifications that we made locally in the source code.
Now, what are the Pros and Cons ?
Pros:
One of the great advantages could be for versioning. You can version the source code with this method, which brings many advantages compared to versioning binary files. Having a look at a particular commit, you could for instance see the changes you made in any formula.
It can be great also if you need to bulk edit some formulas in the App.
Cons:
Compared to the edition of the App in the browser, here you have no auto-completion, and you don't see the effects of your code until you reimport the App in make.powerapps.com.
In the browser, when you add a new element you only have to "Drag & Drop" it in the App screen. Here you would need to check the documentation and write the code for the element from scratch.
So, from my point of view, in general you should edit your App in make.powerapps.com
But you could use the method described here when you are versioning your App, or when you need to make bulk edits :)
Use Power Fx in buttons of Model-Driven Apps
Our second big topic today is the use of Power Fx in buttons of Model-Driven Apps: in the Views, Forms, Subgrids and Associated Views.
Here is the situation we are used to:
To edit these buttons for a Table, we need to export a Solution containing that Table, edit the XML of the Solution, and reimport the Solution. This was the only way provided by Microsoft to edit the buttons.
In the XML, we can also define simple visibility rules and configure buttons to execute some JavaScript code.
This can become quickly complex to edit.
However, this has been a acceptable situation thanks the famous tool "Ribbon Workbench": https://www.develop1.net/public/rwb/ribbonworkbench.aspx. This 3rd party tool provides a graphical interface to edit the buttons and takes care for us of updating the XML of our customizations.
Now, let's explore how Power Fx will change all this !
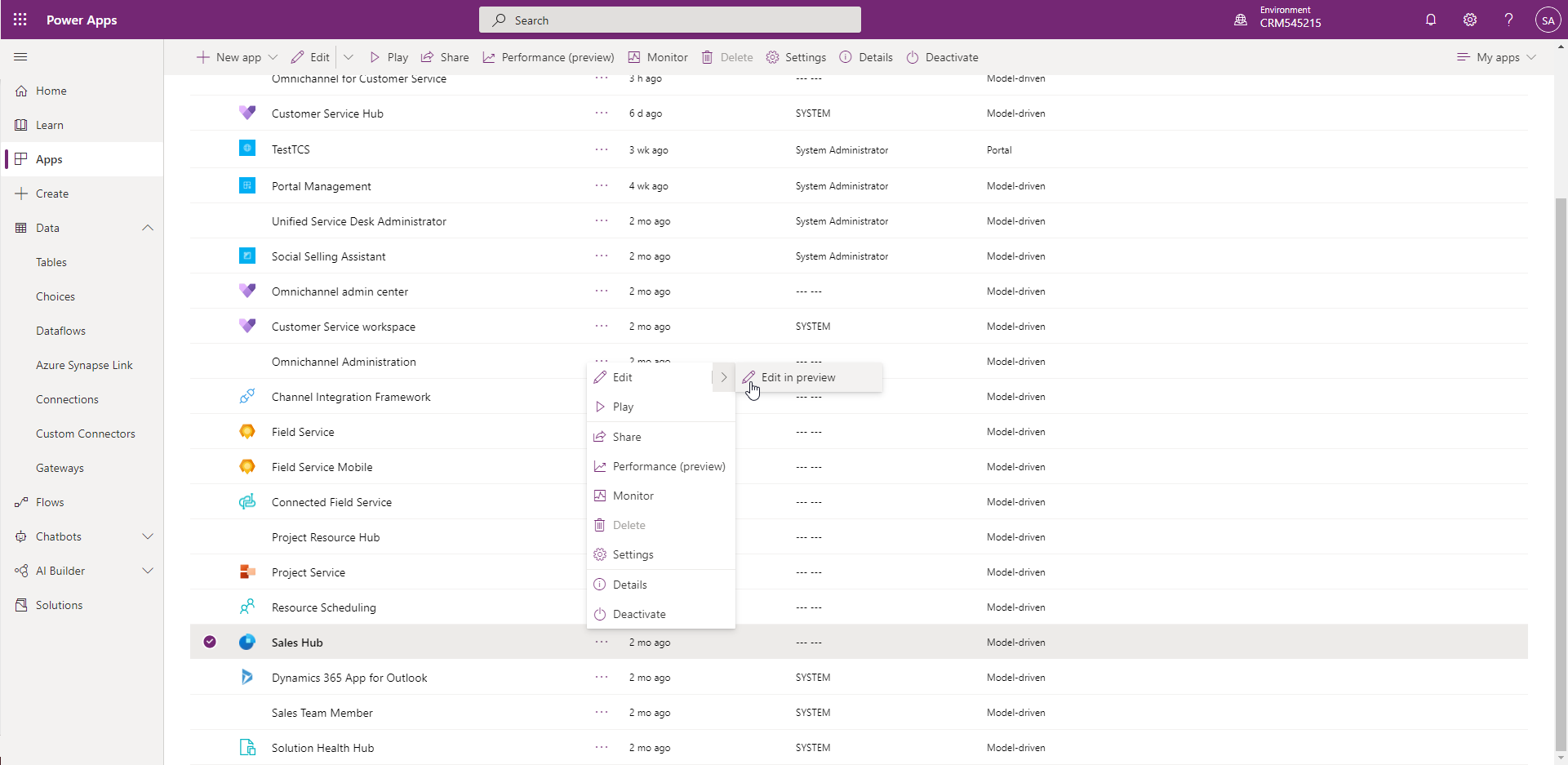
In make.powerapps.com, take a Model-Driven App and click the three dots -> "Edit" -> "Edit in preview":

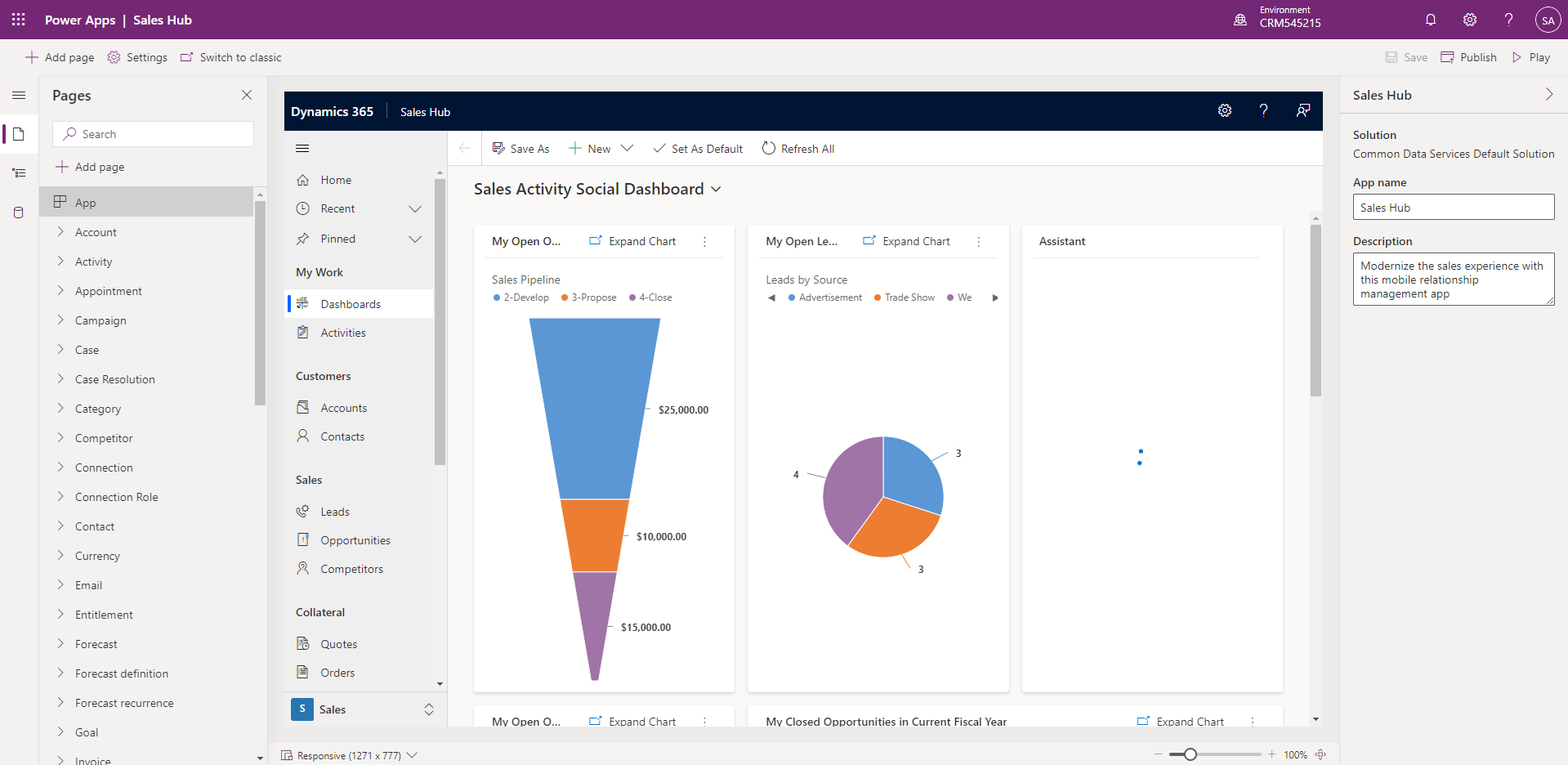
This opens the "modern experience" editor of Apps (Still in Preview):

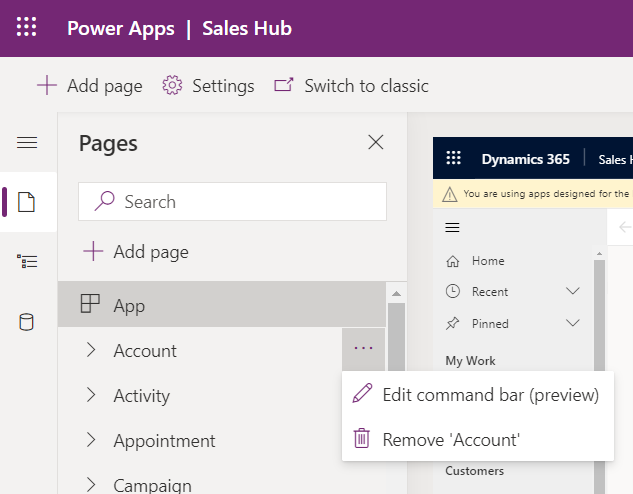
Let's edit buttons for the Account Table. Click the three dots near Account -> "Edit command bar (preview)":

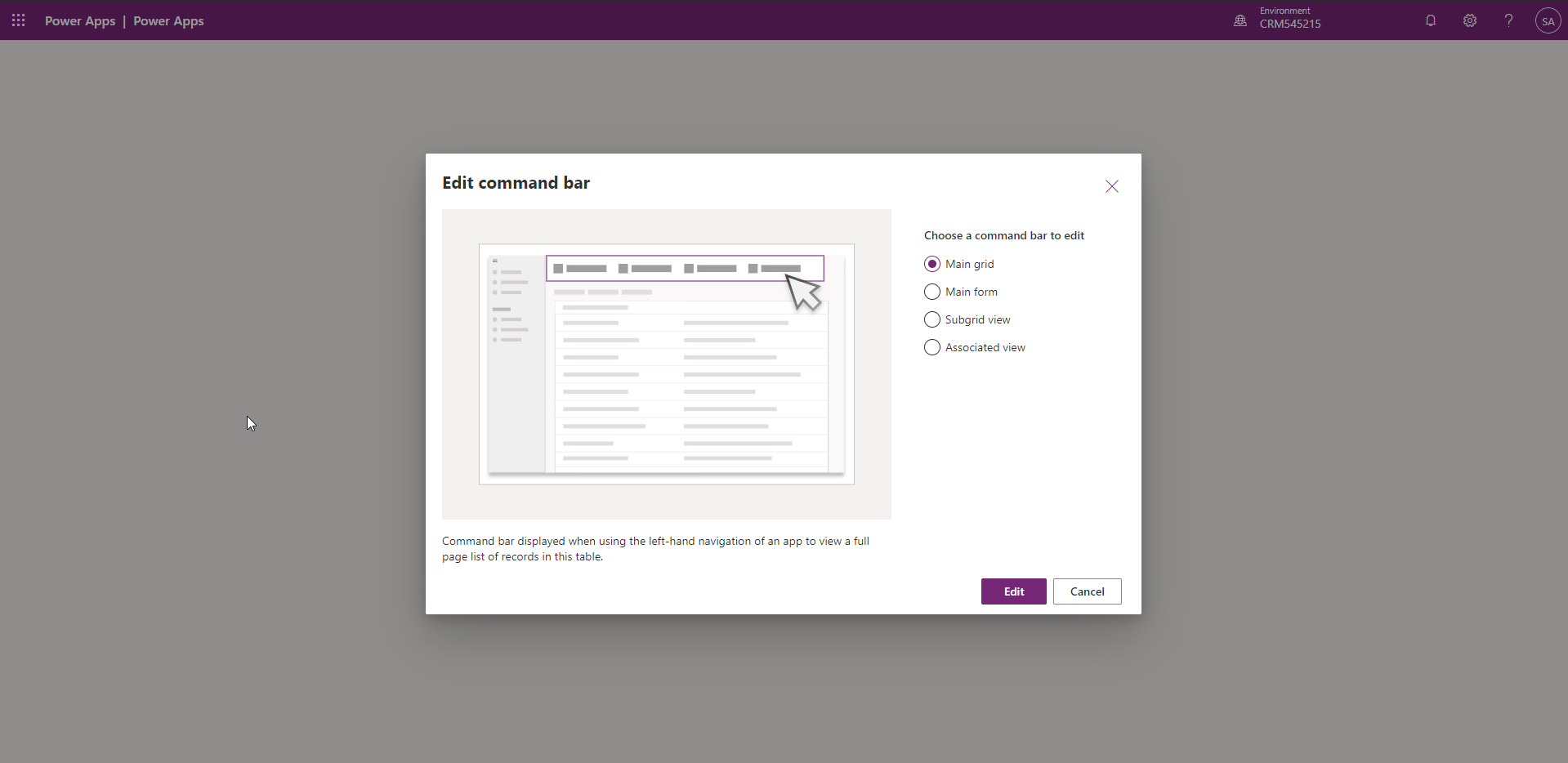
We first can choose which type of Command Bar to edit (Main Grid, Main Form, Subgrid View or Associated View):

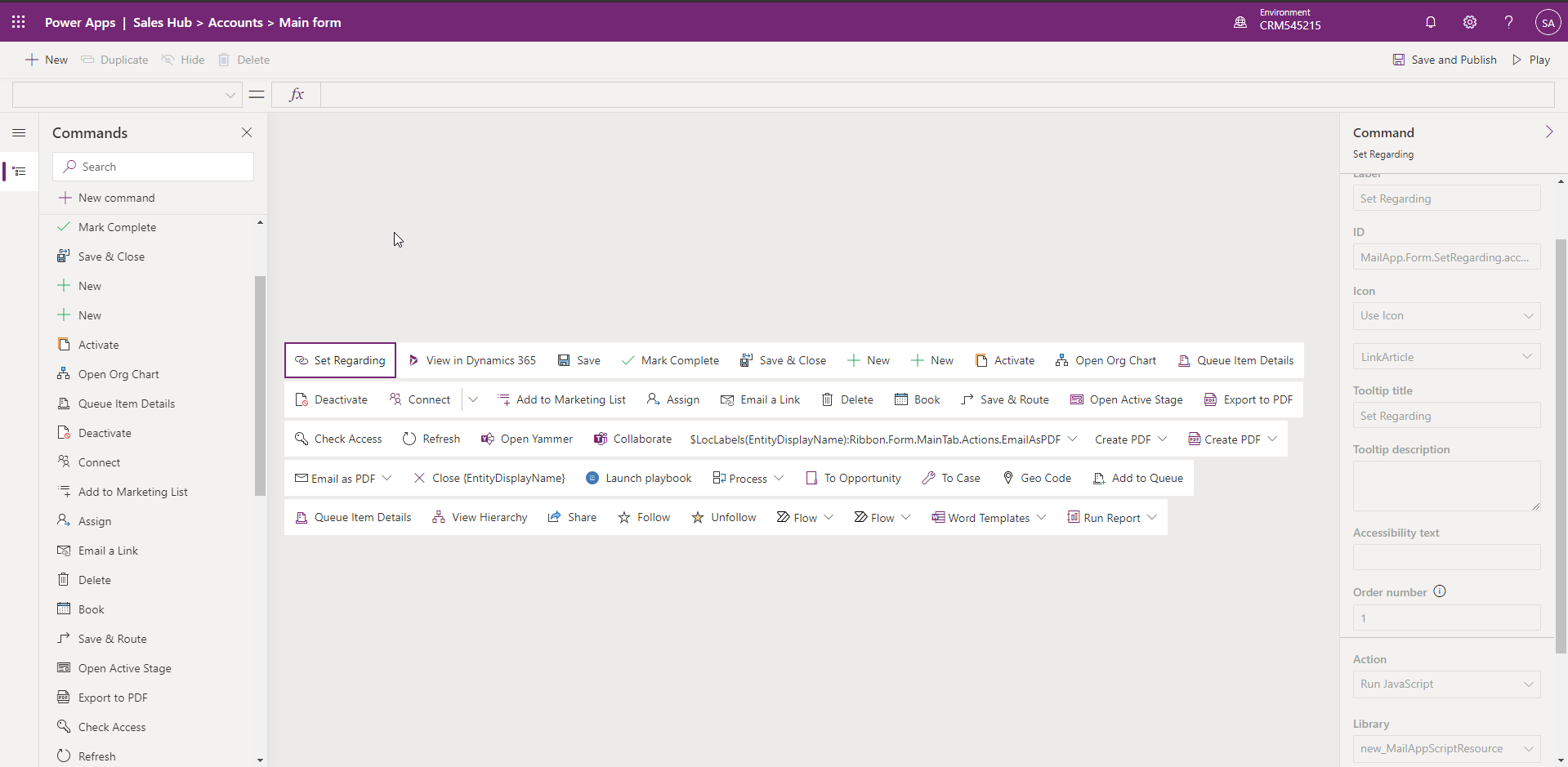
Let's take the Main Form. We land on this page:

Here, you will be able to create and edit buttons, add visibility rules to them and configure them to execute JavaScript code. You could compare that to the Ribbon Workbench.
Or, if we stick to Microsoft tools, you could compare that to manually editing the XML of the solution... So that's an insane improvement !
But that's not all. What brings us here is Power Fx, which brings awesome new features.
Now, instead of calling JavaScript in your Buttons, you will be able to call Power Fx Formulas !!!!!
Today, it requires some technical skills to develop JavaScript code in the Power Platform and to call it from Buttons.
For many use cases, you will be able to forget this and simply write a Power Fx Formula in your Button.
Note: Currently, Out-of-box buttons can't be edited here. This will come in a near future.
For the moment, we can create a new button by clicking "New command". We call our button "Set as Competitor". Its effect will be to set the "Relationship Type" of an Account to value "Competitor". That could for instance be useful is that field is read-only on the Form, and "Competitor" is the only value that the User could set. But the real idea anyway is to discover the feature.

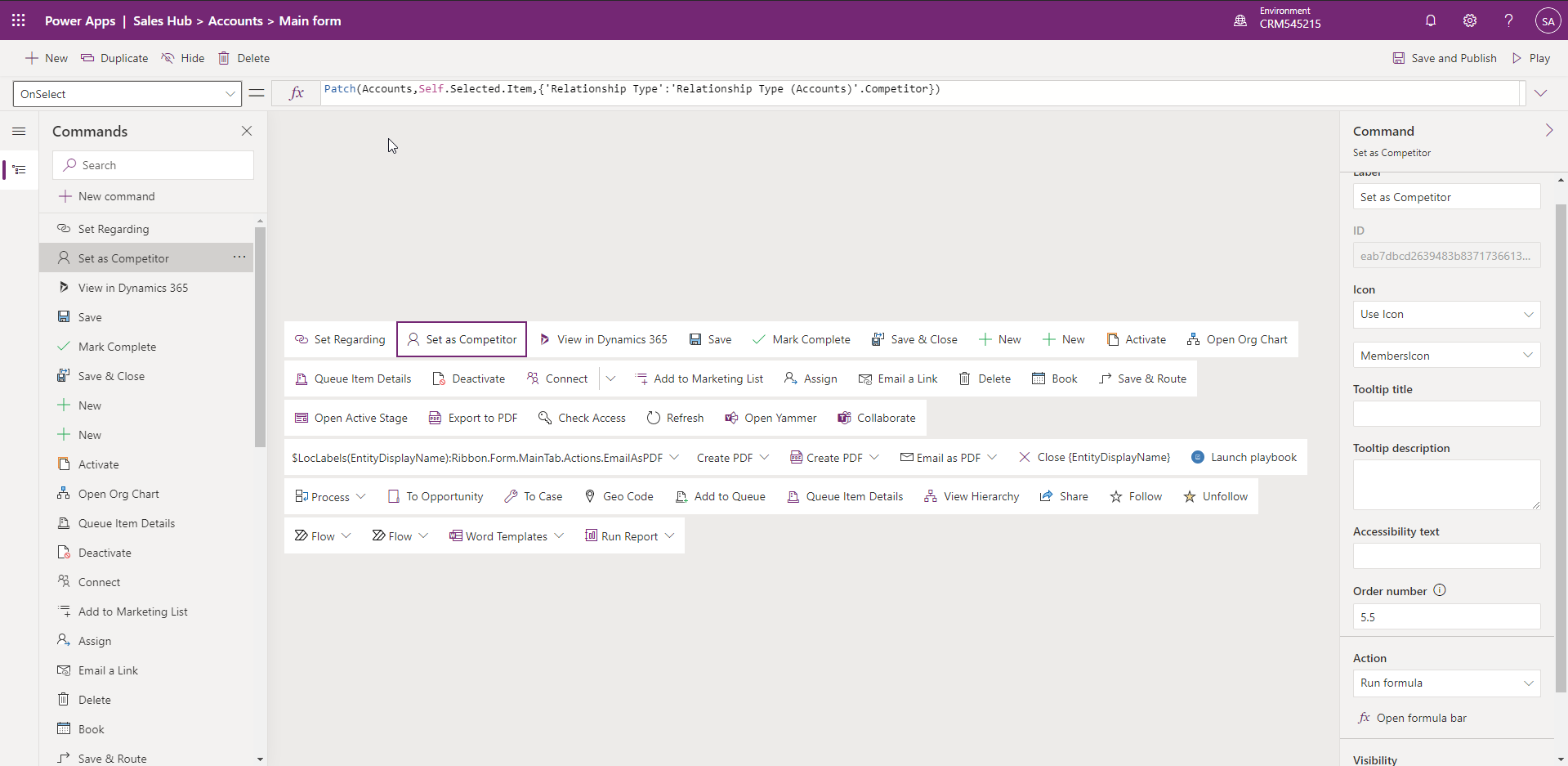
On our button we've got the event "OnSelect". On it, we write the formula:
Patch(Accounts, Self.Selected.Item,{'Relationship Type':'Relationship Type (Accounts)'.Competitor})
"Patch" is a function used to update some data. "Accounts" is the name of the Table we want to update. "Self.Selected.Item" references the record we are on. And then we enter a JSON with the field we want to update and the new value.
Note that there is a great auto-completion feature. For instance, the name of the fields and the values of the option sets are recognized and auto-completed.
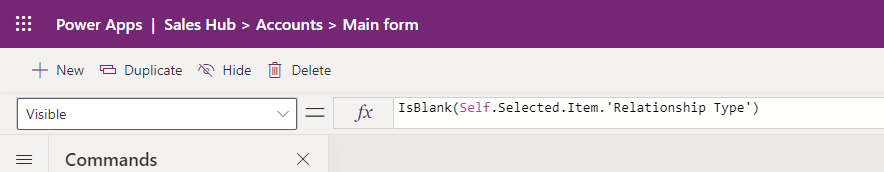
Let's make this button visible only if field "Relationship Type" is empty.
On our button we've got the property "Visible".

On it, we write the formula:
IsBlank(Self.Selected.Item.'Relationship Type')
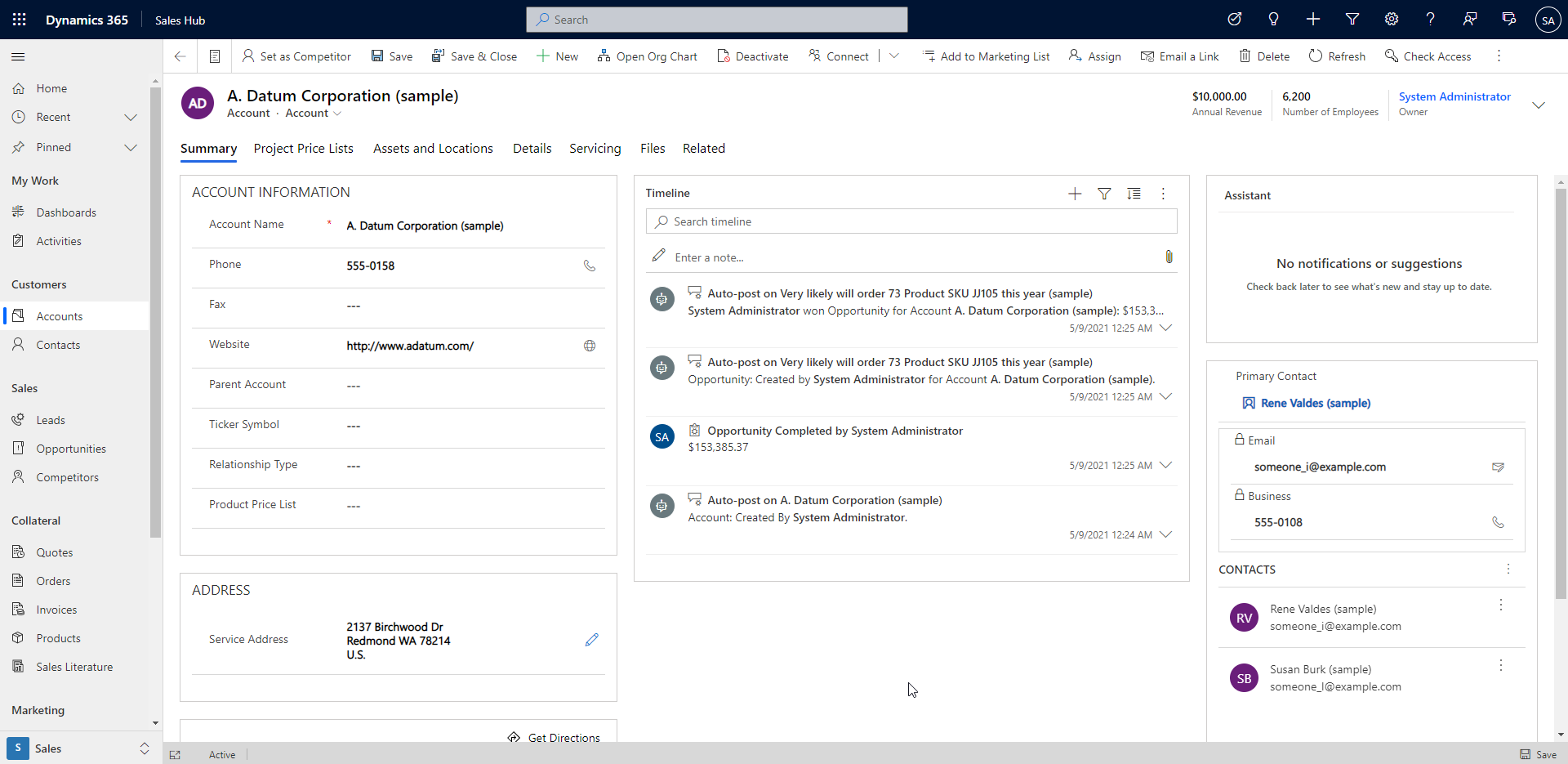
Let's open a record where field 'Relation Type' is empty:

We see our button in the Command bar in the first position.
Let's click it. Now the field 'Relationship Type' is filled with value 'Competitor' and the button is not visible anymore:

That's really a simple use case, but the functionalities of Power Fx applied to Model-Driven could be really awesome ! And may be continually improved !
Use Power Fx in Calculated and Rollup Fields
It will possible to define Calculated and Rollup fields with Power Fx.
This is not yet available but it will come soon in Preview.
This improvement will allow to define these fields with a more user-friendly and more famous language.
And most important, it will provide many more functionalities for these fields than we have today !
Generate Power Fx Formulas with Artificial Intelligence
Low-code is great. But it still requires to learn a language and to make some searches in documentations for precise needs.
Let's finish this Chronicle with the last awesome announcement.
It will possible to write sentences to explain what you need a formula to do, and... a Power Fx formula will be generated to meet that need !!!
The Formula might not be perfect. But you can then edit it to have it match exactly your need. This is an impressive application of AI to make the low-code even more available.
You can read more about this in that link: https://powerapps.microsoft.com/en-us/blog/introducing-power-apps-ideas-ai-powered-assistance-now-helps-anyone-create-apps-using-natural-language/
Conclusion
Power Fx is the new name for the language used in Canvas App. But as we have seen here, it is actually becoming much more than a "new name" of an existing feature, as its range of applications is largely expanding.
This seems to generate a large excitement. So we might expect to see the functionalities of Power Fx expand to more and more situations and tools ! Behind the "Power Fx" name now stands very exciting evolutions for the world of low-code tools !

