PCF : Input Formater Regex
Introduction
Launched in 2020, PowerApps component framework rapidly changed the entire way to use the Power Platform. In this article, we will take a look into the Input Formatter with Regular Expression PCF!
Developped by Shriram Pophali, this PCF enables to have a variety of controls upon a text field. The controls can be :
- Regular expression check
- Password field
- Date field
- Time field
- Date and Time field

This PCF can only be applied on text fields. It will not change the data in the back-end, it's simply a cosmetic filter for text fields in Dataverse. This also explains the main drawback of this PCF: it will not enforce the data. For example, if a RegEx is applied, it ill not be enforced! The PCF might therefore be useful only when coupled with the CSS feature (see below).
Examples
Every one of them has a unique interface developed for it. For example, the date and time field looks different from the out-of-the-box one :

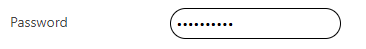
The password option is also interesting: data is hidden in the form, but visible in the backend.


Of course, the regular expression fields might be the most interesting option here. Configuration is pretty simple: the RegEx can be stored directly into the form customization, or bound to a field in the record for a more dynamic approach.

Moreover, the PCF allows for small CSS customizations. Some simple CSS will be applied to the field, for example, a rounded field with the following CSS:
border: 1px solid black;border-radius: 16px;box-sizing: border-box;

Installation
The managed solution can be downloaded directly from the project GitHub page.
After importing the solution in your environment, in the editor, under the Insert settings, select Get more components to enable the PCF for this custom page.
Pro tip: don't forget to enable Power Apps component framework for canvas apps- before adding the component!


