Change PowerApps Portal login password by using JavaScript
After the 2021 Microsoft Power Platform release wave 2 many features were retired including Task Flow. One of many use cases of Task Flow was to change login password for portal contact. Following these changes, one of our customer had issue with changing portal contact login password in Dynamics 365 interface thus they requested our support.
Normally, we perform this task by "Change Password" button on the ribbon which is available for both Dynamics 365 and Portal Management app.
![]()
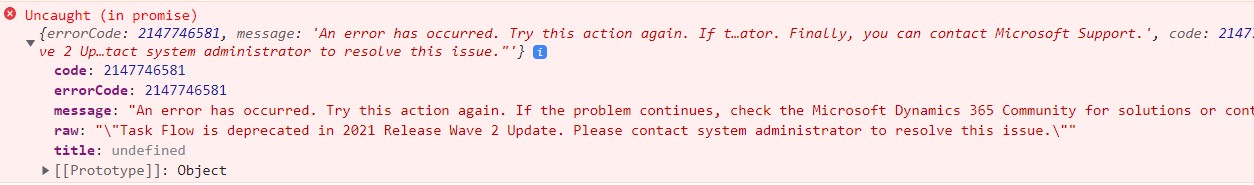
For Portal Management app, this button now open a new window to a, confusing enough, change password task flow. But this button doesn't work for other interfaces. Instead, we get this message in the developer console.

Our customer has their operator work mainly on other interfaces instead of Portal Management app. Thus, they need a replacement for this dead "Change Password" button.
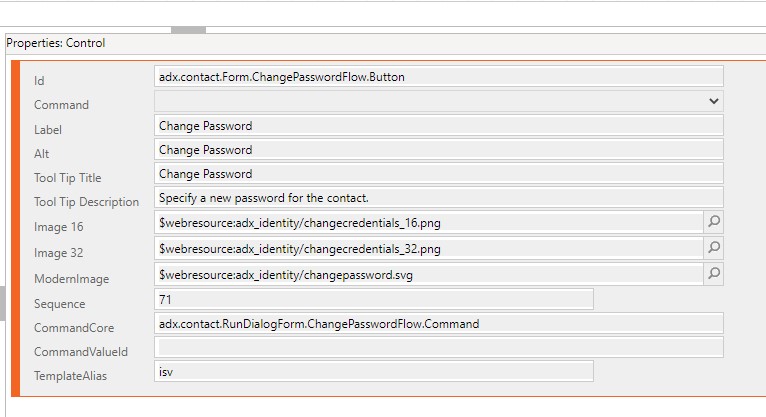
First I fired up the Ribbon Workbench inside our customer's environment and found this. The change password button.

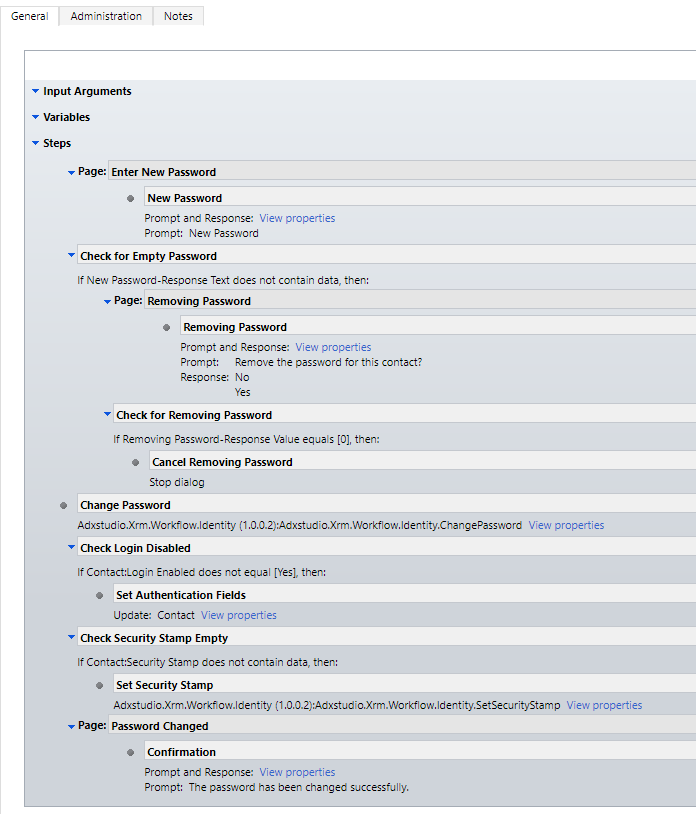
Because this button is trying to use a deprecated feature, It cannot function properly like it used too. Although this button is no longer usable, the original process still exists in the environement - "Change Password". This process includes these steps.

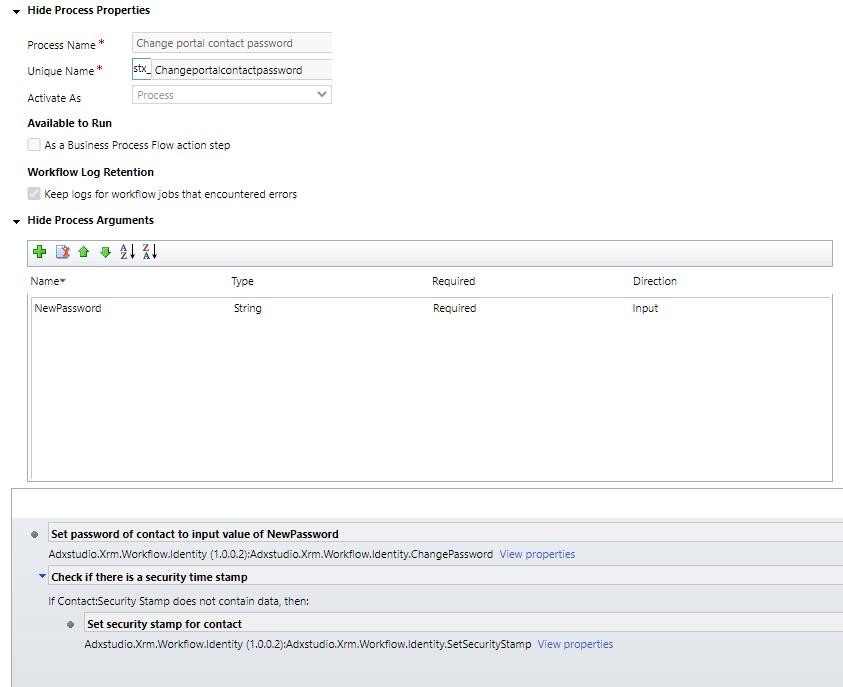
The 2 steps we want to focus on is "Change Password" and "Set Security Stamp". These 2 steps use out-of-the-box workflow "Adxstudio.Xrm.Workflow.Identity (1.0.0.2):Adxstudio.Xrm.Workflow.Identity.ChangePassword" and "Adxstudio.Xrm.Workflow.Identity (1.0.0.2):Adxstudio.Xrm.Workflow.Identity.SetSecurityStamp". With these 2 workflows we can create a custom workflow that change portal contact password and set security stamp for contact if needed. In my case, I call this new custom workflow "Change portal contact password". It has 1 input that is the new password for contact.

My approach is to create a html web resource to use as an interface for user to input the new password. This form uses my custom javascript library to submit user's input. The submit function then execute "Change portal contact password" workflow using user input from client-side javascript.
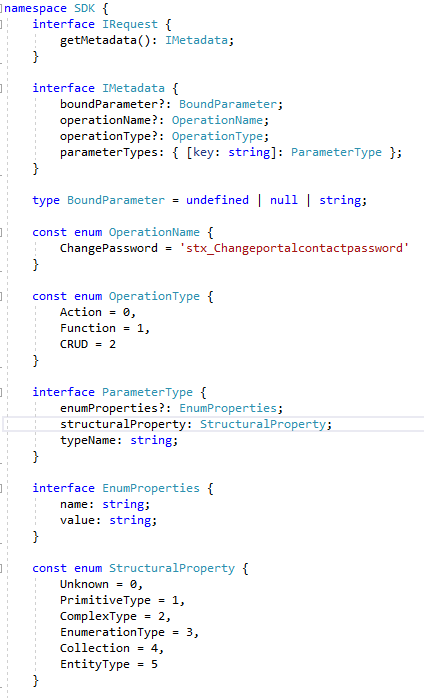
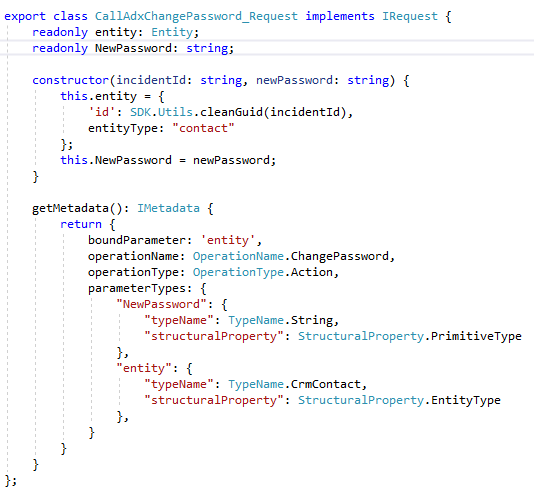
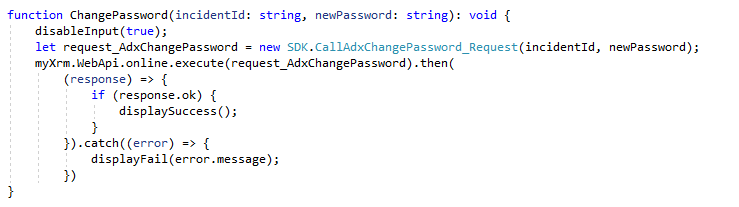
The code (This piece of code is in typescript for better clarity. It needs to be complied into javascript before deploy as a webresource.)

A class for our request

Execute our request.

This approach as well as the requirement is quite bizarre. Please let me know in the comment section if you have any problem with my solution.

