Themes in Model-Driven Apps:
Introduction
When a new Dynamics 365 environment is created, it looks very standard: a top ribbon with white text over a black background and nothing more.

But thanks to Themes, it's possible to spice things up a little a customize the appearance of your Dataverse environment ,and made it represent the visual chart of the company. A very standard example is to personalize the CRM by adding the company logo in the top left (replacing the Dynamics 365 text).
Note that themes are applied globally throughout all model-driven apps.
Presentation
From any model-drive app, select the gear icon on the top right et choose Advanced Settings.
From there, navigate to Settings > Customizations > Themes. A list of available themes will appear. From there, it is possible to select and edit an existing theme, clone an existing theme, or to create a new one from scratch.
Note that a the time of writing this article, the Themes are only visible through the classic interface.
By default, three themes are installed: CRM Blue, Default and Orange Theme. Those themes are read-only and cannot be modified. But they can be cloned and the clones can be edited.
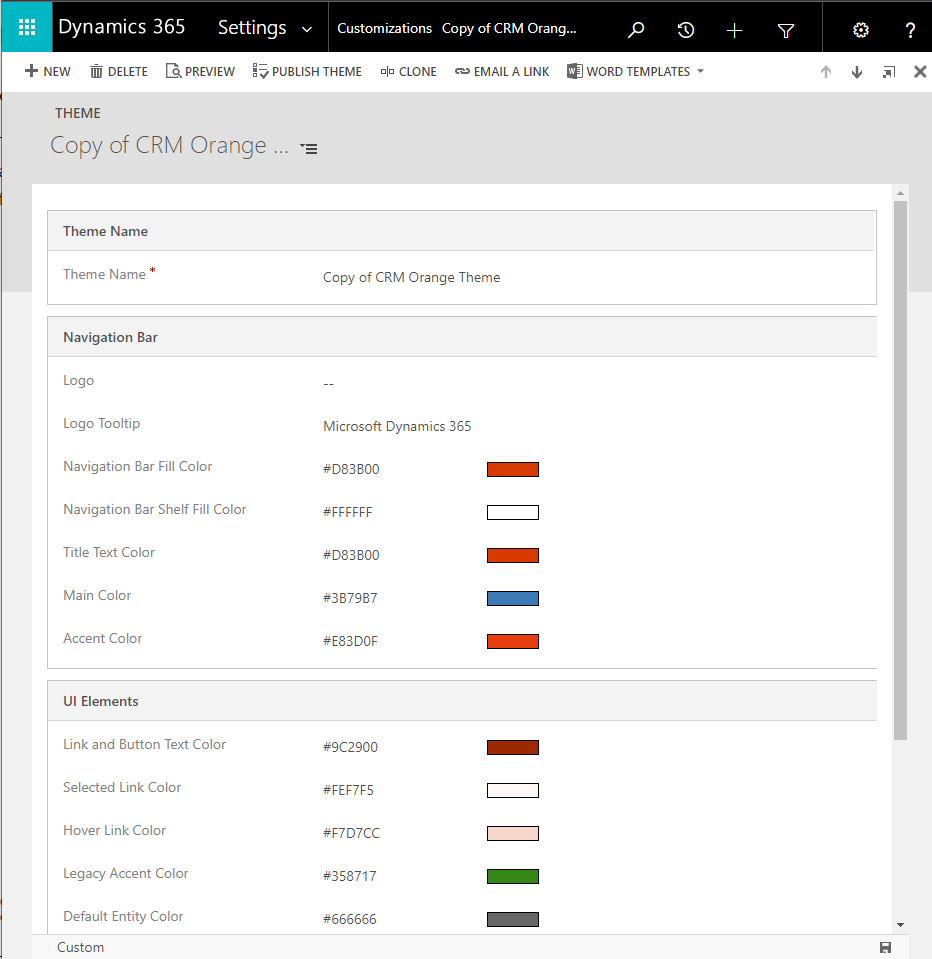
Below, a copy of the CRM Orange Theme as been created. Several visual elements from the UI can be modified here. From the documentation, the elements are:
-
Change navigation colors to create product branding.
-
Adjust accent colors, such as hover or selection colors.
-
Provide table-specific coloring.
-
Logo. (Use an existing or add a new image file as a web resource.)
-
Logo tooltip.
-
Navigation bar color.
-
Title text color.
-
Selected link color.
-
Hover link color.
-
Legacy accent color (primary background for process controls).
-
Default color for tables.
-
Default custom tables color.
-
Control fill color.
-
Control border color.

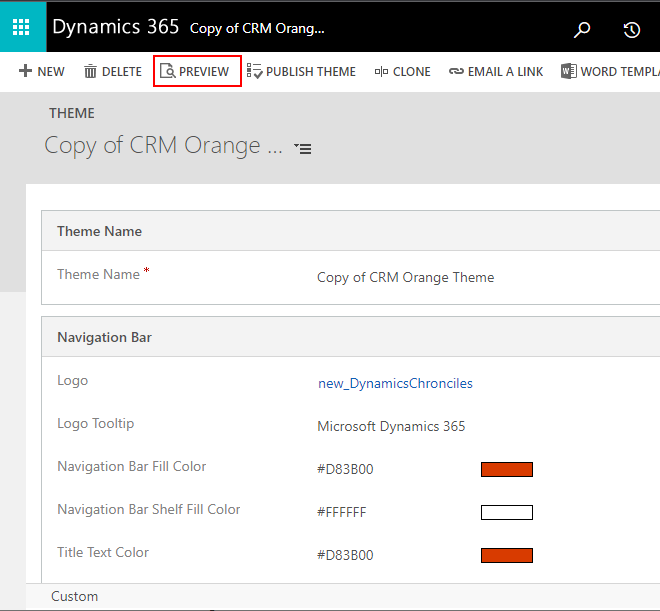
Before publishing a theme and making it available for the entire organization, customizers have the possibility to first preview it. For example, if a logo is added to the copied theme above, customizers can use the Preview button to see the changes. FYI, logos that are too large won't display. Microsoft recommends images with 156 pixels wide x 48 pixels height.

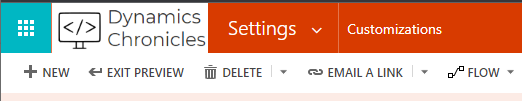
Once the Preview mode is enabled, a button Exit Preview is displayed in the Themes list and in every theme record.

Note that at the time of this article, it wasn't possible to preview a theme in a model-driven app. The only way to see the theme is to use the Publish Theme button.

Solution
Unfortunately, themes cannot be added to solutions. To move existing themes between environments, export and import via Excel files is the recommended way.
- In the source environment, select all Themes and export them to an Excel file.
- Open the Excel file, unhide the first three columns, and delete column A "(Do Not Modify) Theme". This column contains the GUID of themes records in the source environment. If empty, Dynamics 365 will create a new theme during import.
- In the target environment, import the modified Excel file.
Reference
Themes in Model-Driven Apps
Comments
Solutions
This article was exactly what I was looking for - thank you!
My only issue is I cannot seem to find how to add it to a solution. Any chance it is no longer possible, or am I missing something?
Any help would be greatly appreciated.
Hi Jon, Indeed there is a…
Hi Jon,
Indeed there is a mistake in the article: themes cannot be added to solutions. To add them into a new environment, an Excel export and import can be used.
We will soon update this article with an erratum and description for importing themes from one environment to another one.
Regards,
Danny

