Ribbon Workbench Smart Buttons : As explained on this article about ribbon presentation, the Ribbon is an element of the CRM that displays the action bar with several action buttons following on the page the user is working on. And the Ribbon Workbench for CRM gives control on the Ribbon.

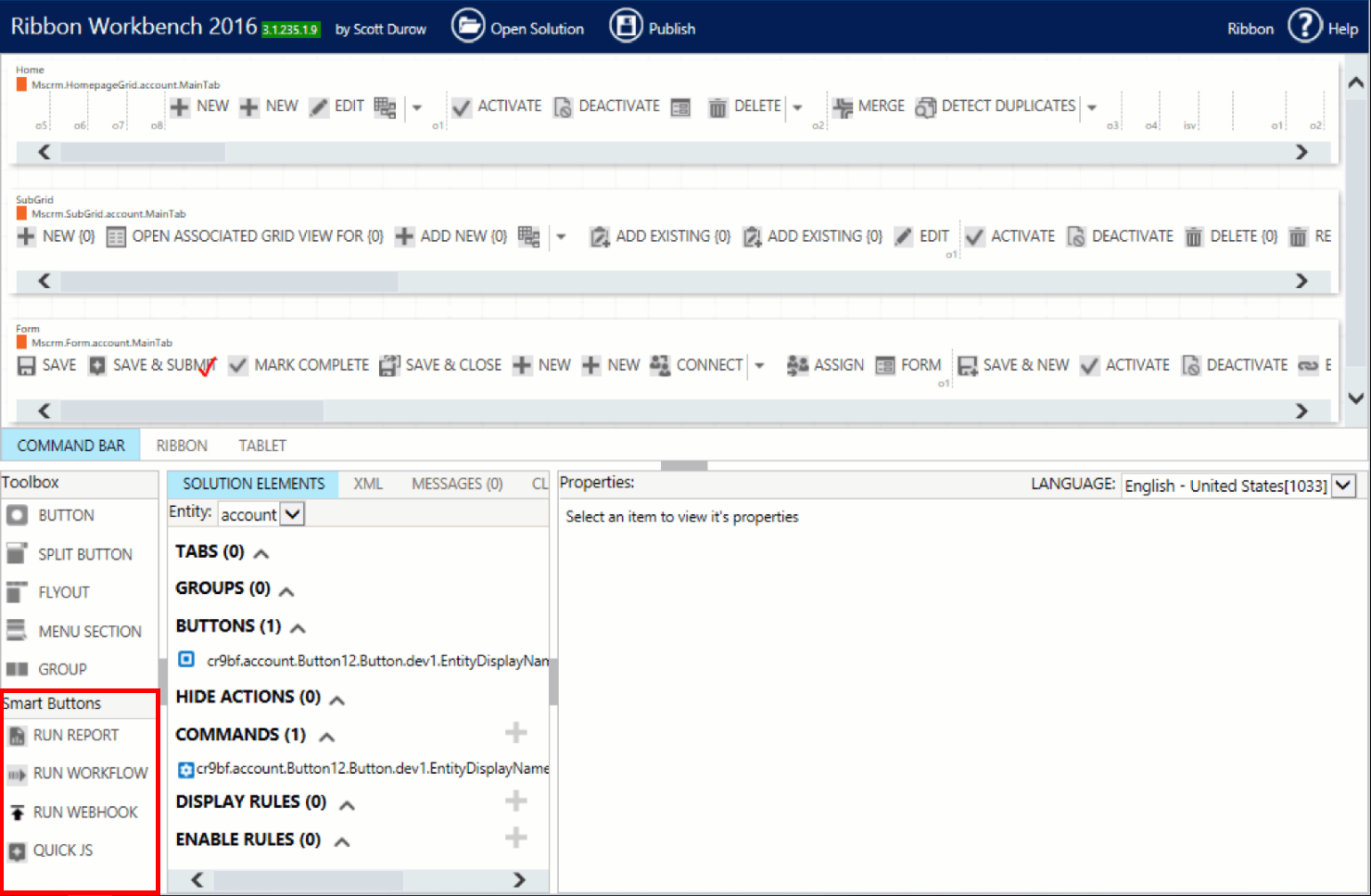
Smart Buttons are a feature of the Ribbon Workbench that enables users to add buttons to the Ribbon without having to create JavaScript Web resources first. Out-of-the-box, there are five Smart Buttons that you can use – there are on the bottom left of the Ribbon Workbench screen:
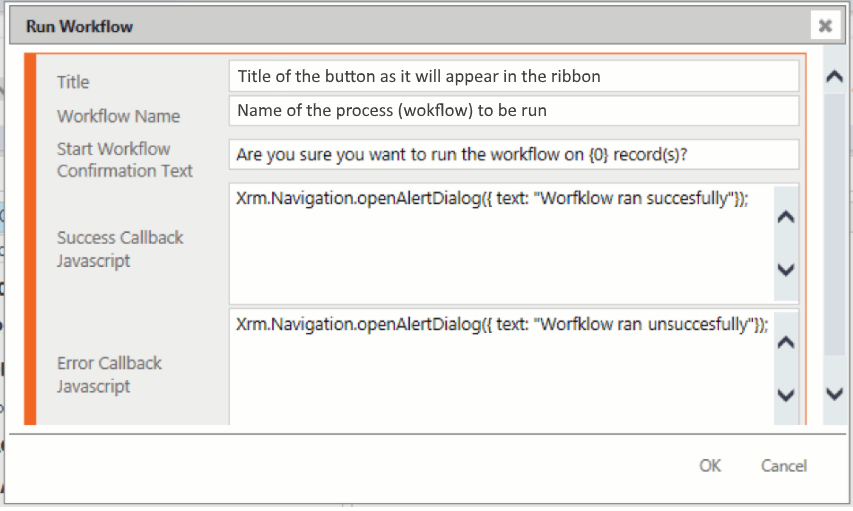
- Run Workflow: Launched a workflow and then optionally run code when it has finished. For Forms or Grids.
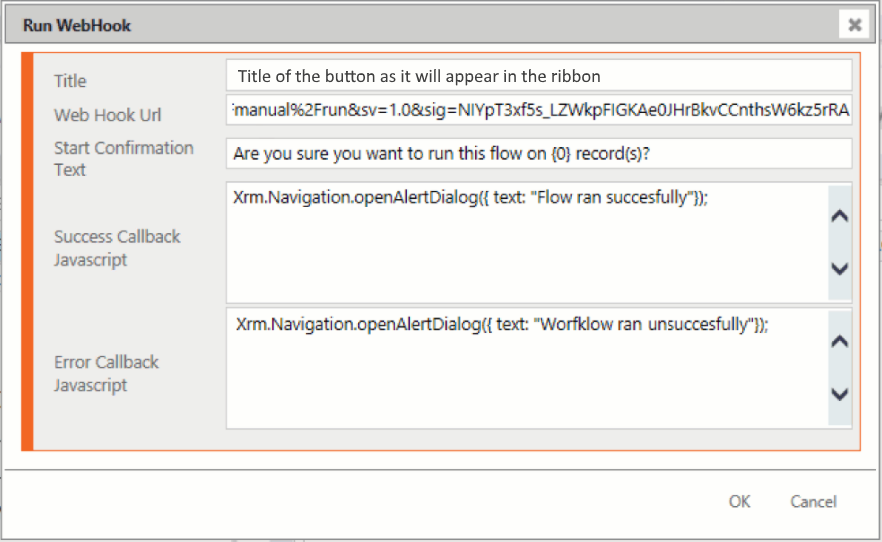
- Run WebHook: Run a WebHook via an HTTP request. For Forms or Grids.
- Run Report: Create a report short-cut button on forms.
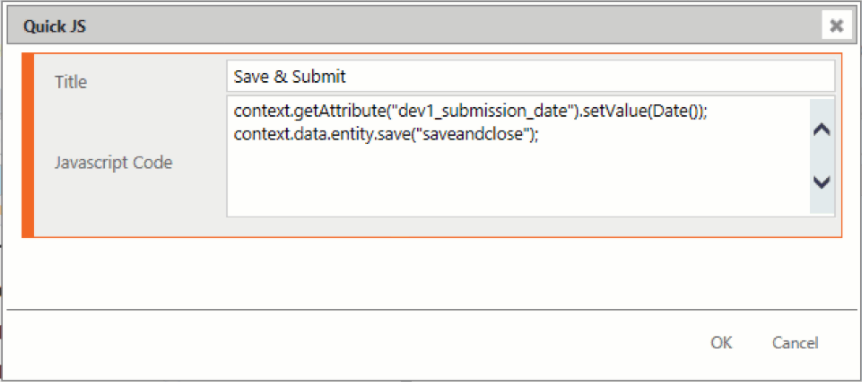
- Quick JS: Add a quick snippet of JavaScript to run on a button without creating separate web resources.
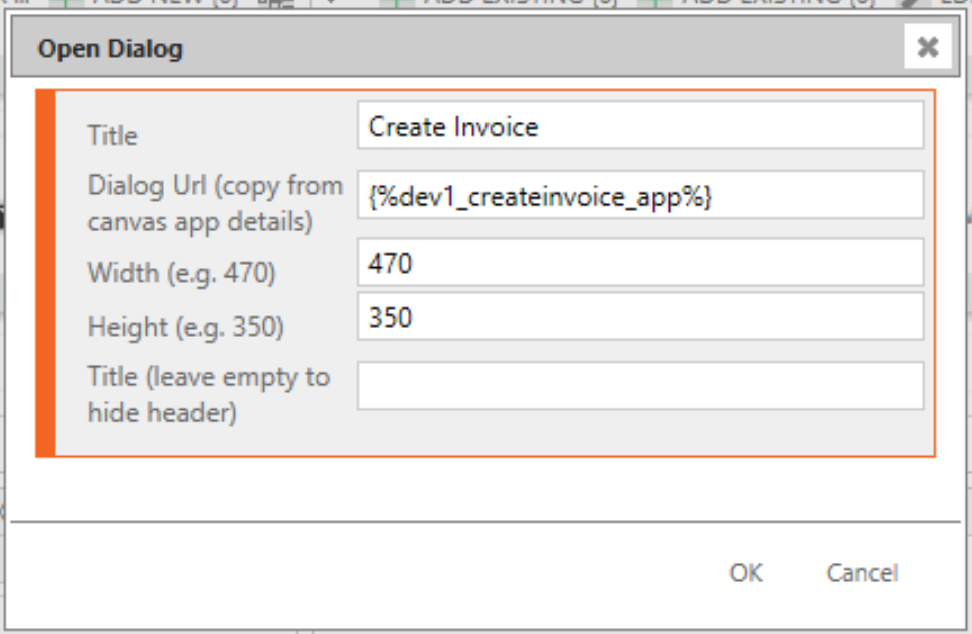
- Open Dialog: Open a Canvas App from a Model-Driven Command Bar.
Note that with the latest versions of the Smart Button solution, you can make advantage of Environment Variable. This can be very handy when calling a Webhook for example. More information here.
Links
Solutions
- https://github.com/scottdurow/RibbonWorkbench/releases
Documentation
- http://develop1.net/public/post/2019/12/21/smart-buttons-for-the-unified-interface
- https://develop1.net/public/post/2017/01/15/Smart-Buttons-in-the-Ribbon-Workbench
- https://develop1.net/public/post/2020/09/30/new-smart-button-custom-dialogs-in-model-driven-apps-using-canvas-apps