
PowerApps Side Panes Tutorial
A banch of new features were released with the latest PowerPlarform Wave 2 and in this article we are going to discover one of them : Side PanelS
Indeed, Side PanelS ! A similar feature actually existed which allowed us to display any internet page out of an URL and only with one Panel. This is not so known and for good reason as displaying a Youtube video on the side of Dynamics 365 doesn't really enhance the user experience. Isn't it our aim though !?
This new Side Panels feature allow us to display whatever we want from Record to Views and you can even display as many tab as you wish.
In this article we will have a look at this feature. First, we will build a side panel with mutliple tabs displaying Account views, Contact views and Web Resource when the Model Driven App in launched. Then we will see how to enhance the user experience by displaying the record selected within a lookup into a form.
Side Panels when opening the Model Driven App
The idea here is to display Account views, Contact views and Web Resource in order to allow users to check informations while surfind in Dynamics 365. We will launch this Side Panel through the Model Driven App Event Handler in order to display it when the app is launched.
Build the Javascript
First we want to create three panels :
- Entity Account
- Entity Contact
- Web Resource (to prompt user to visit the our website)
Let's now use the new object Xrm.App.sidePanes in order to create those. We will indicate Title, Image, PaneId and parameter of the panel. Moreover we will point the entity and the desired view in the pane. We will also point Web Resource type in order to show our HTML that we have previously created. Below the code :
function onMdaLoad()
{
Xrm.App.sidePanes.createPane({
title: "Account",
imageSrc: "https://static.thenounproject.com/png/683434-200.png",
paneId: "AccountList",
hideHeader: true,
canClose: true
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "account",
viewId:"4203fcf9-3c56-e411-80ca-00155db9b402",
})
});
Xrm.App.sidePanes.createPane({
title: "Contact",
imageSrc: "https://www.nicepng.com/png/detail/526-5269519_png-file-svg-crm-icon-black-white.png",
paneId: "ContactList",
hideHeader: true,
canClose: true
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "contact",
viewId:"6c9368c3-060a-4324-b934-646ebf232521",
})
});
Xrm.App.sidePanes.createPane({
title: "Web Resource",
imageSrc: "https://upload.wikimedia.org/wikipedia/commons/9/9f/Icon_WebResource_DigitalPreservation.png",
paneId: "Dynamics Chronicles",
hideHeader: true,
canClose: true
}).then((pane) => {
pane.navigate({
pageType: "webresource",
webresourceName: "mxb_dynamicschronicles.html",
})
});
}
After creating a new webressource containing this logic, we need to register this function in the Model Driven App Event Handler.
This is the same principle than register a Javascript function on a form, unless that we don't try to launch the logic on a form but directly in the Model Driven App.
Model Driven App Event Handler
We can not access this Event Handler directly in Dynamics and register our function as we do it usually with Forms.
First, make a new solution containing :
- Model Driven App
- Javascript that you are about to register in the Event Handler (not sure that's necessary but better to prevent than to cure)

Export this solution, go in the Zip folder and copy/paste 'customizations.xml' file out of it :

Open this file in a text editor and search for 'AppModule' node (<AppModule></AppModule>)
Within this App Module Node, add the following Event Handler node :
<EventHandlers>
<EventHandler eventname="onload" functionname="onMdaLoad" libraryname="mxb_account.js" parameters="" enable="true" />
</EventHandlers>
</AppModule>
Notice that I just gave a function name and a library name as I would have done it for a Form.
You can Save your file and copy/paste it back to the zip file in order to replace the old one.
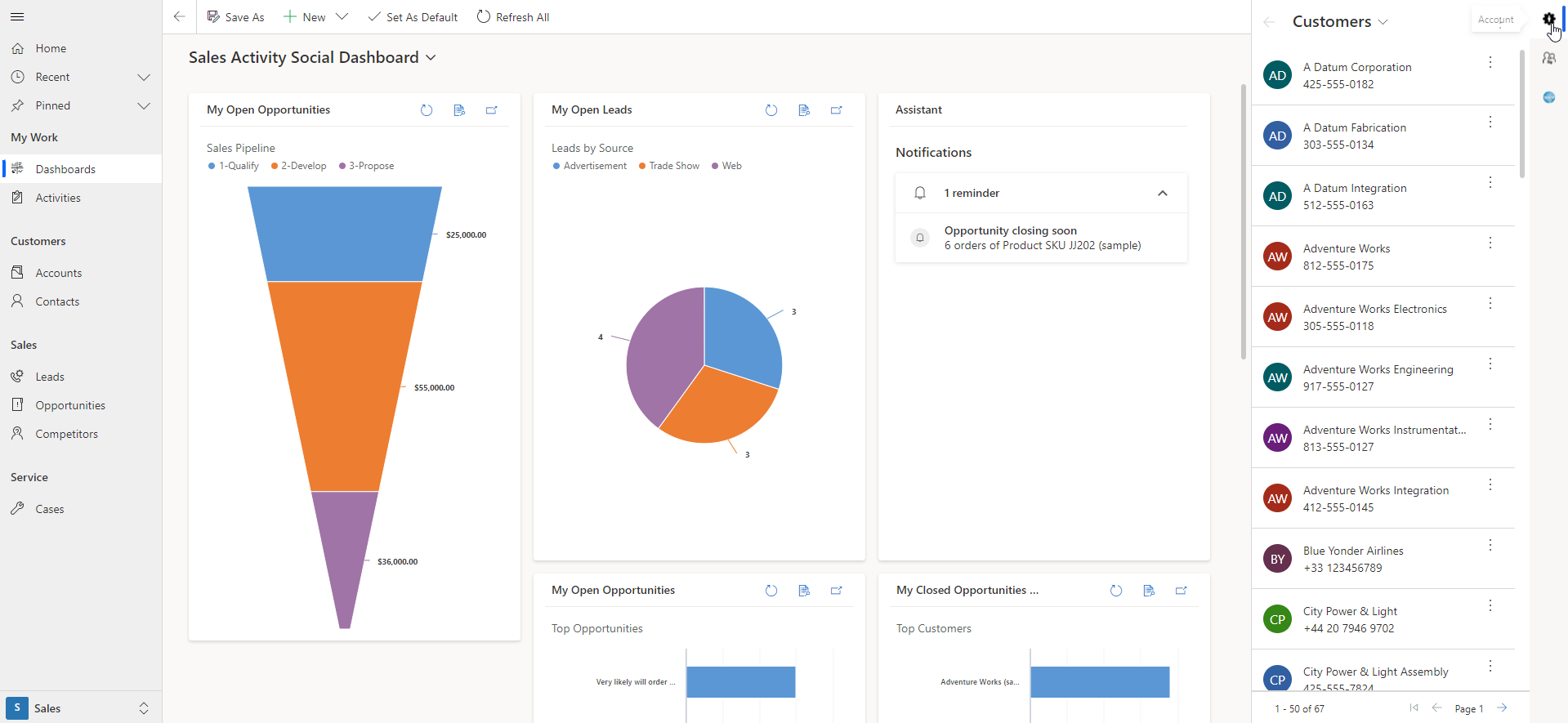
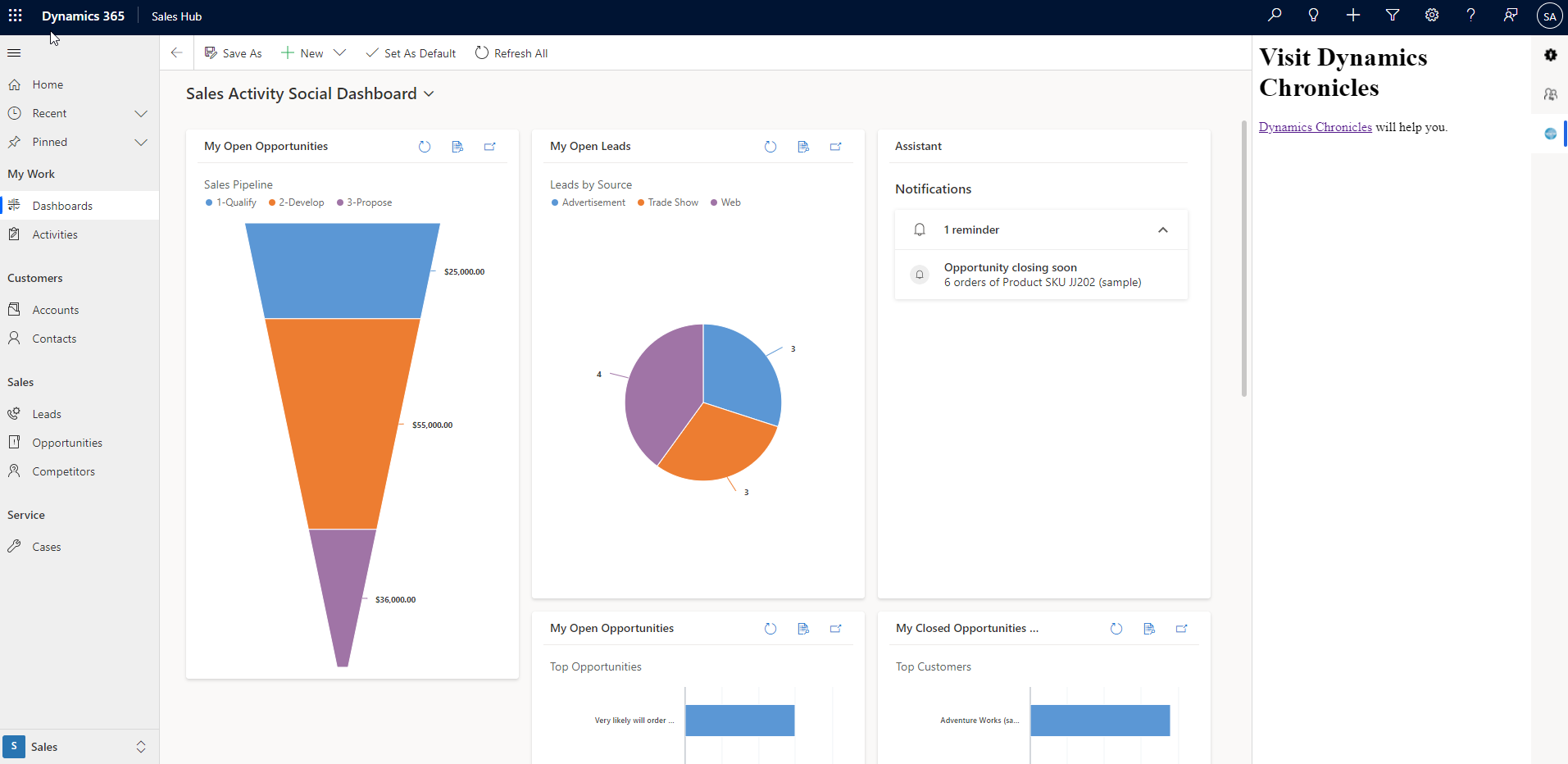
Now, simply import the solution, publish and test. You should have the same result as below.

We have now a multiple side pane available to any user who want to make a quick check while remaining in Edit mode in another record. Isn't it valuable as I promised it !?
As you can see on the third pane, our web resource prompting the user to visit our website for any help (advertising is important) :

Now let's go a little more far with the next topic.
Side Pane and Lookup within Forms
We want now to display informations regarding the Contact lookup within the Account form. So when user click on the Lookup, instead of leaving the current Account record, there will be the possibility to check Contact informations directly on the side.
Build the Javascript
So as you can imagine, the first thing needed will be the Form Context in order to get the Contact ID and out of this Contact ID, add a new Side Pane called Lookup Details where we will display the record.
Just replace the variable 'columnname' in order to use it with another lookup. Here is the code for the Contact Lookup in the Account form :
function onFormLoad(executionContext)
{
var columnName = "primarycontactid";
var formContext = executionContext.getFormContext();
formContext.getControl("primarycontactid").addOnLookupTagClick(
function(executionContext){
var formContext = executionContext.getFormContext();
executionContext._eventArgs._preventDefault = true;
var pane = Xrm.App.sidePanes.getPane("LookupDetails");
if(typeof(pane) == "undefined" || pane == null){
Xrm.App.sidePanes.createPane({
title: "Lookup details",
paneId: "LookupDetails",
canClose: true,
width: 400
}).then((pane) => {
displayLookupInPane(pane,
formContext.getAttribute(columnName).getValue()[0].entityType,
formContext.getAttribute(columnName).getValue()[0].id);
});
}
else{
displayLookupInPane(
pane,
formContext.getAttribute(columnName).getValue()[0].entityType,
formContext.getAttribute(columnName).getValue()[0].id
);
}
}
);
}
function displayLookupInPane(pane, entityType, id)
{
pane.navigate({
pageType: "entityrecord",
entityName: entityType,
entityId: id
});
}
Now that we have the proper Javascript, let's register the function in Form Event Handler of Account :

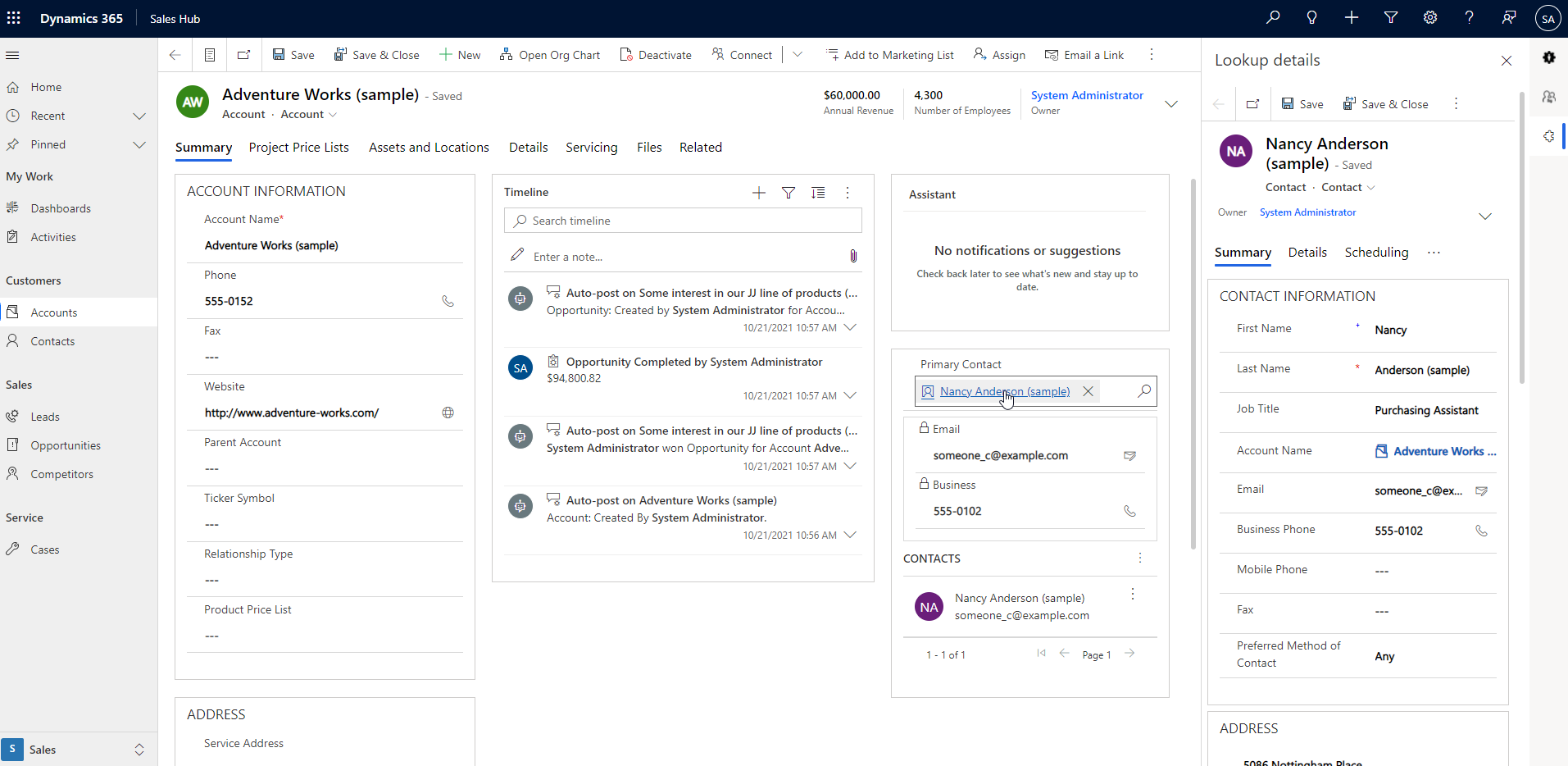
And now let's test this ;

As you can see now, when clicking on Lookup Value, another pane is added and shows me the record accordingly.
Conclusion
We saw that many interesting things are possible using this new sidepanes feature.
I have taken a first look through this article and at this state, I am wondering what else would I be able to do with this.
I imagine answering to some limitation we have like the Timeline possibly displayed in one tab within the form.. Would it be possible to display this Timeline in the Side Pane in order to check those informations while being in a Tab not containing this TimeLine !? It raise questions so I am pretty sure that we will hear again about Side Panes in Dynamics Chronicles.
I am convince of one thing after all. Side Panes will become a popular feature as it enhance and ease the user experience in Dynamics 365.
PowerApps Side Panes Tutorial
Comments
Side Panes
Thanks for this article.
Do you know if Side panes can be used to create a new record? I'm wanting to utilize a button to create a net new record while I'm in a form. Is that doable?
Creation form within Side Panes
Hello Brett,
I must admit that I didn't even try but according to my experience everything is doable. This must involve the creation of a button calling that very side pane and opening a creation form.
Although, I am not sure how relevant this is as we have Out of the box quick create that allows us to create and remain in the same form.
New Record Form
If you do not set the entityId field, a new entity record form is loaded instead. It's documented in the NavigateTo XRM function as optional.
side pane is not visible
I am keep getting this error even after following all the steps u mentioned
Uncaught (in promise) UciError: The script /%7b638106600480000168%7d/webresources/new_sidepane.js didn't load correctly.
JS didn't load correctly
Hello Priyanda,
As mentionned in LinkedIn, I would need to check your congiguration and you JS.
However it seems that you found a way.
Closing Side Pane when navigating to another entity
If you add a side pane/s to a table main grid view and navigate away, the panes do not close.
Any solution to clearing all panes when moving away?

