Power Automate: Auto expand flows and auto reconnect
In this article, I would like to share 2 tips when working with PowerAutomate: expand all components in a Flows and auto re-connect flows after import.
1. How to exapand all components in a Flow
When I work with a big flow which contains a huge number of actions inside and I must click on each actions, one by one. It will take a lot of time to do it. So with the following way, you could do it with only a click. The idea is: we will use a script to inspect the DOM of HTML page so it could not run if oneday, MS has change the name of class of element.
- Open Bookmark Manager then add a bookmark to Chrome or Firefox with the following code:
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3Bvar%20expand%20%3D%20function()%7B%24('.msla-card-title-group%5Baria-expanded%3D%22false%22%5D').click()%3Bif(%24('.msla-card-title-group%5Baria-expanded%3D%22false%22%5D').length%3E0)%7BsetTimeout(expand%2C1000)%3B%7D%7D%3Bexpand()%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.11.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
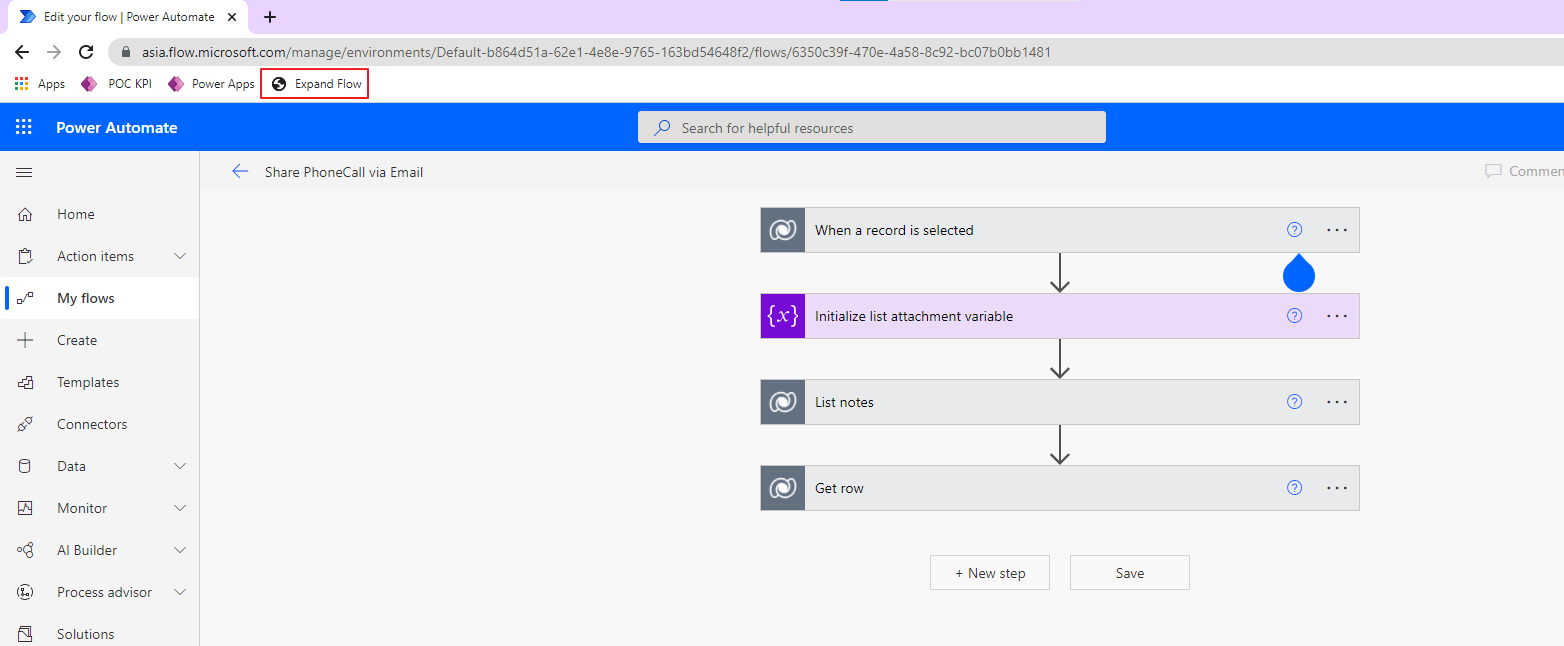
- Open a flow:

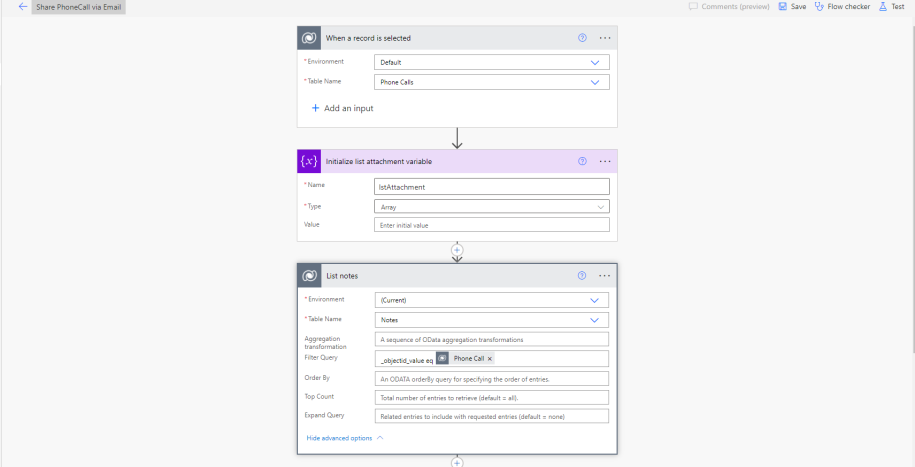
- Click Expand Flow: Click the recent bookmark "Expand Flow" then all actions of your Flows are expanded.

You could set up a Collapse bookmark with the same way to collapse all components:
- Add a Bookmark with the following code:
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3Bvar%20collapse%20%3D%20function()%7B%24('.msla-card-title-group%5Baria-expanded%3D%22true%22%5D').click()%3Bif(%24('.msla-card-title-group%5Baria-expanded%3D%22true%22%5D').length%3E0)%7BsetTimeout(collapse%2C1000)%3B%7D%7D%3Bcollapse()%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.11.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
2. How to re-connect flows after import
When I deploy the flow between multiple environments, One of the biggest issues I faced with Flows is I must re-connect all of the connections everytime. This take a lot of time to do it for every time I deploy especially I work with big flows. So the following tips will help you save your time with only one click.
We will do the same way with expand and collapse the Flows:
- Add Bookmark the following code
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3Bvar%20connect%20%3D%20function()%7Bif(%24('.msla-selector').length%3E0)%7Bif(%24('.msla-selector').first().find('.msla-selector-list-text').length%3E0)%7B%24('.msla-selector').first().find('.msla-selector-list-text').first().click()%3BsetTimeout(connect%2C1000)%3B%7D%7D%7D%3Bconnect()%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.11.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
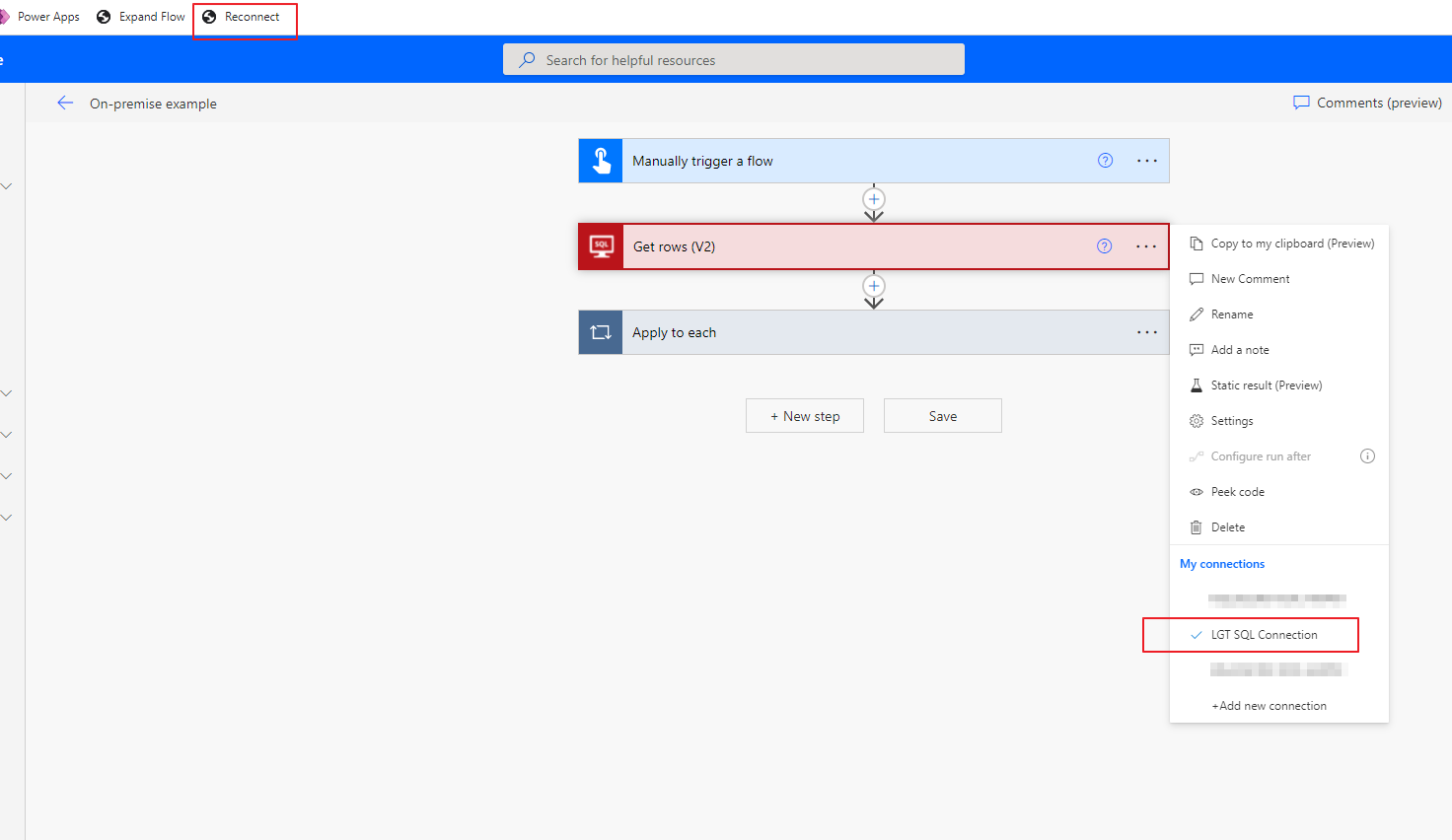
Then the result will be: The connection LGT SQL Connection is auto reconnected.

3. Conclusion:
These tips are quite simple to do but its efficiency is high. So I hope these tips are helpful when you work with Flows. If you have any issues or feedback, please feel free to drop a comment.

